Моё хобби — шахматы.
Если вы захотите сыграть, ищите меня на chess.com и lichess.org под ником alex_yakovleva
Задачи
Функционал
- разработать интерфейс с учётом практики известных обучающих онлайн-платформ
- сделать удобную и понятную навигацию по разделам сервиса по типу дашборда
- внедрить игровой процесс в прохождение программы адаптации
- разработать систему лояльности для мотивации сотрудников
- создать раздел подарков с функционалом интернет-магазина
- прогресс-бар прохождения программы
- личный кабинет сотрудника
- календарь предстоящих мероприятий с привязкой к Microsoft Outlook
- библиотека знаний
- итоговые тесты по окончании этапа
- интернет-магазин подарков для финалистов программы
LEGENDA ONBOARD
разработка интерфейса для внутренней программы адаптации новых сотрудников во время испытательного срока
Аналитика
Провела детальный анализ ключевых образовательных платформ — Skillbox, Нетология, Яндекс. Практикум, GeekBrains и Bang Bang Education. К большей части платформ у меня был доступ, как у студента. На остальных я зарегестрировалась на бесплатные курсы, чтобы посмотреть внутреннее устройство и получить реальный пользовательский опыт.
В результате этого этапа удалось выявить плюсы и минусы функционала, проанализировать структуру и сформировать рекомендации для обсуждения с командой.
В результате этого этапа удалось выявить плюсы и минусы функционала, проанализировать структуру и сформировать рекомендации для обсуждения с командой.
Выводы на основе конкурентного анализа
Структура и прототип
На этапе прототипа больше всего времени уделили главной странице. Важно было уместить всю информацию в рамках одного экрана, чтобы пользователь мог следить за своим прогрессом и сразу переходить к обучающим модулям.
До начала работы над проектом у команды заказчика была лишь примерная структура будущего сервиса. Мы провели несколько онлайн-встреч с HR-отделом и отделом маркетинга, чтобы зафинализировать структуру после этапа аналитики и учесть все ключевые моменты.
После первого брифинга было принято решение созваниваться еженедельно, чтобы все участники были максимально вовлечены в проект и обладали полной и свежей информацией. В обсуждениях также участвовала команда разработчиков со стороны заказчика, что позволило оперативно согласовывать техническую возможность реализации идей. Анализ конкурентов помог доработать структуру платформы.
После первого брифинга было принято решение созваниваться еженедельно, чтобы все участники были максимально вовлечены в проект и обладали полной и свежей информацией. В обсуждениях также участвовала команда разработчиков со стороны заказчика, что позволило оперативно согласовывать техническую возможность реализации идей. Анализ конкурентов помог доработать структуру платформы.
Структура платформы
Варианты ч/б прототипа главной страницы
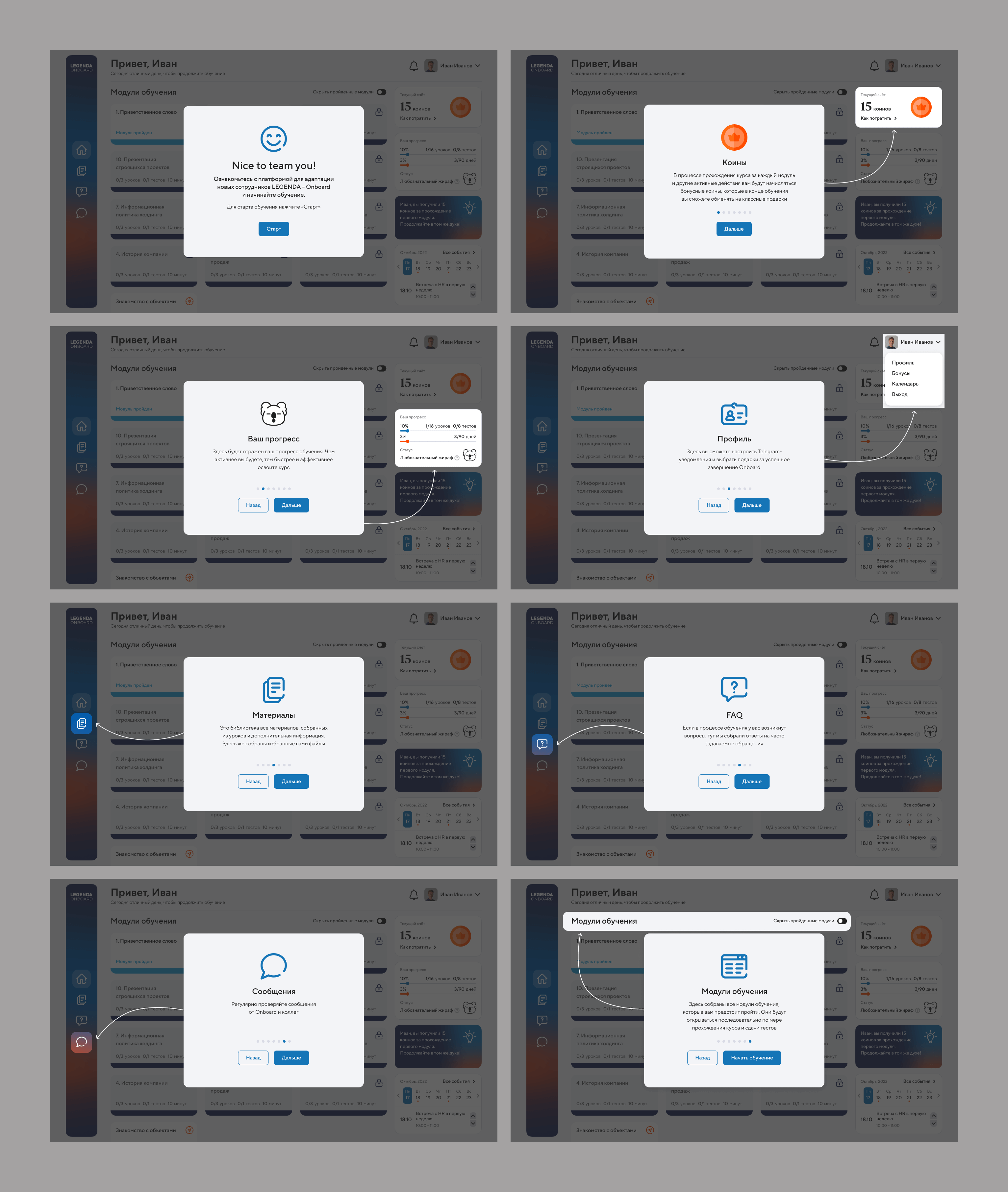
Onboarding
После экрана загрузки и первой авторизации через внутреннюю систему предусмотрены несколько экранов онбординга, которые знакомят пользователя с основным функционалом системы.

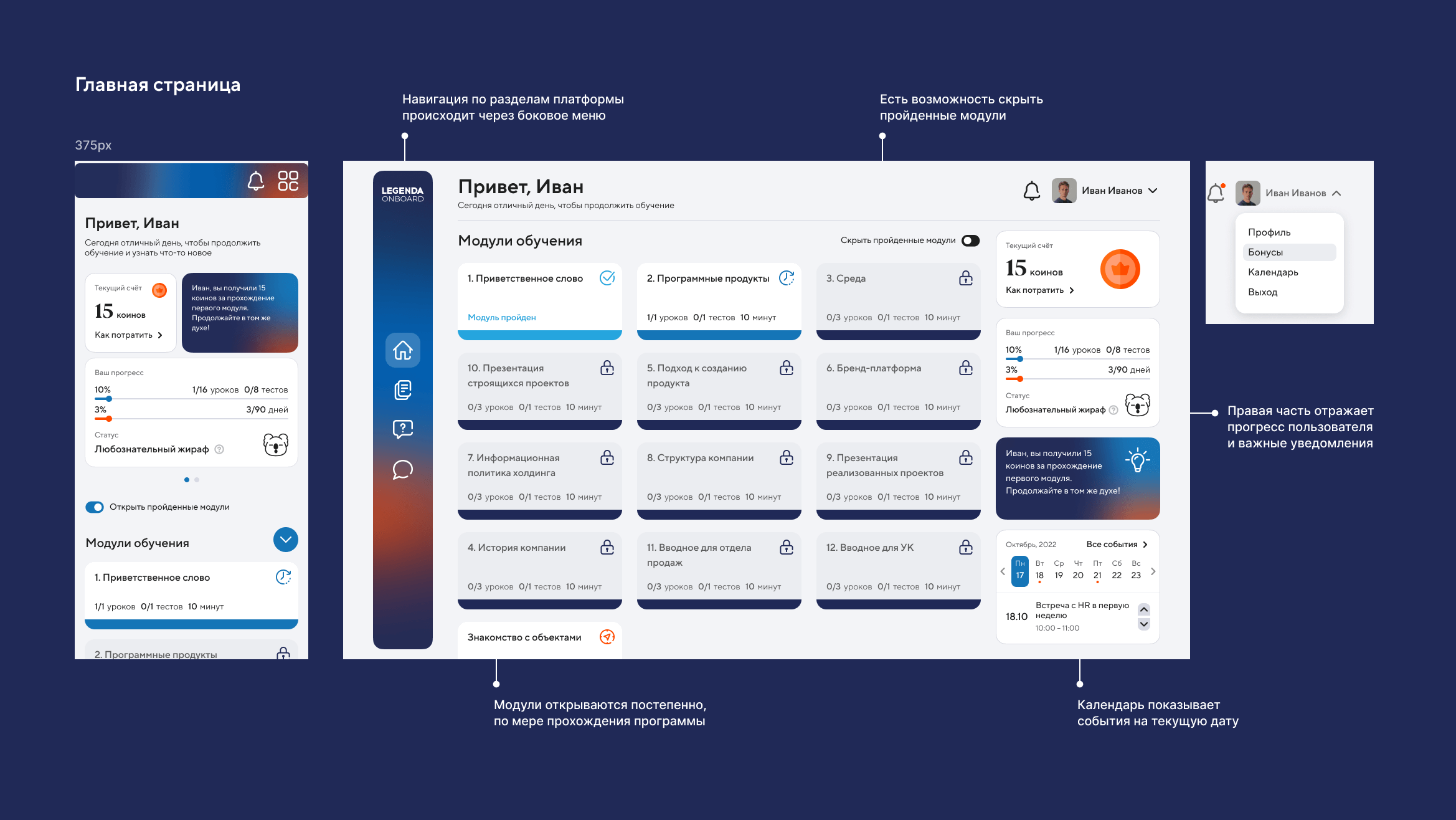
Главная страница
На главном экране удалось уместить все важные блоки информации: переход к модулям обучения, прогресс бар, текущий счёт, блок уведомлений и кадендарь предстоящих событий. Переход в разделы осуществляется через боковое меню. Доступ к разделам ЛК через хедер.

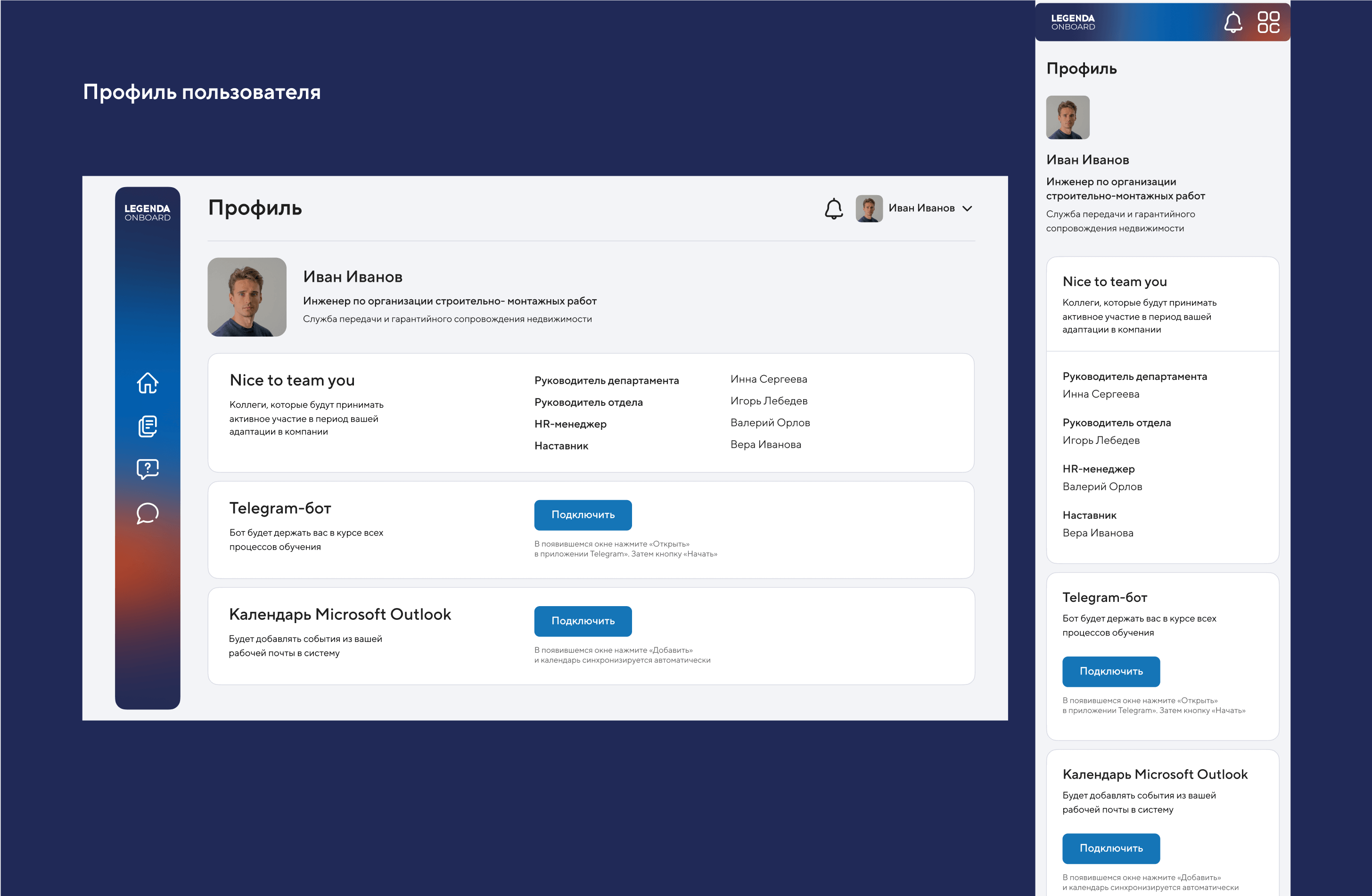
Профиль пользователя
В профиле содержится информация о руководителях отдела. Есть возможность подключить календарь Microsoft Outlook для синхронизации событий и бот в Telegram, который будет присылать уведомления и напоминания.

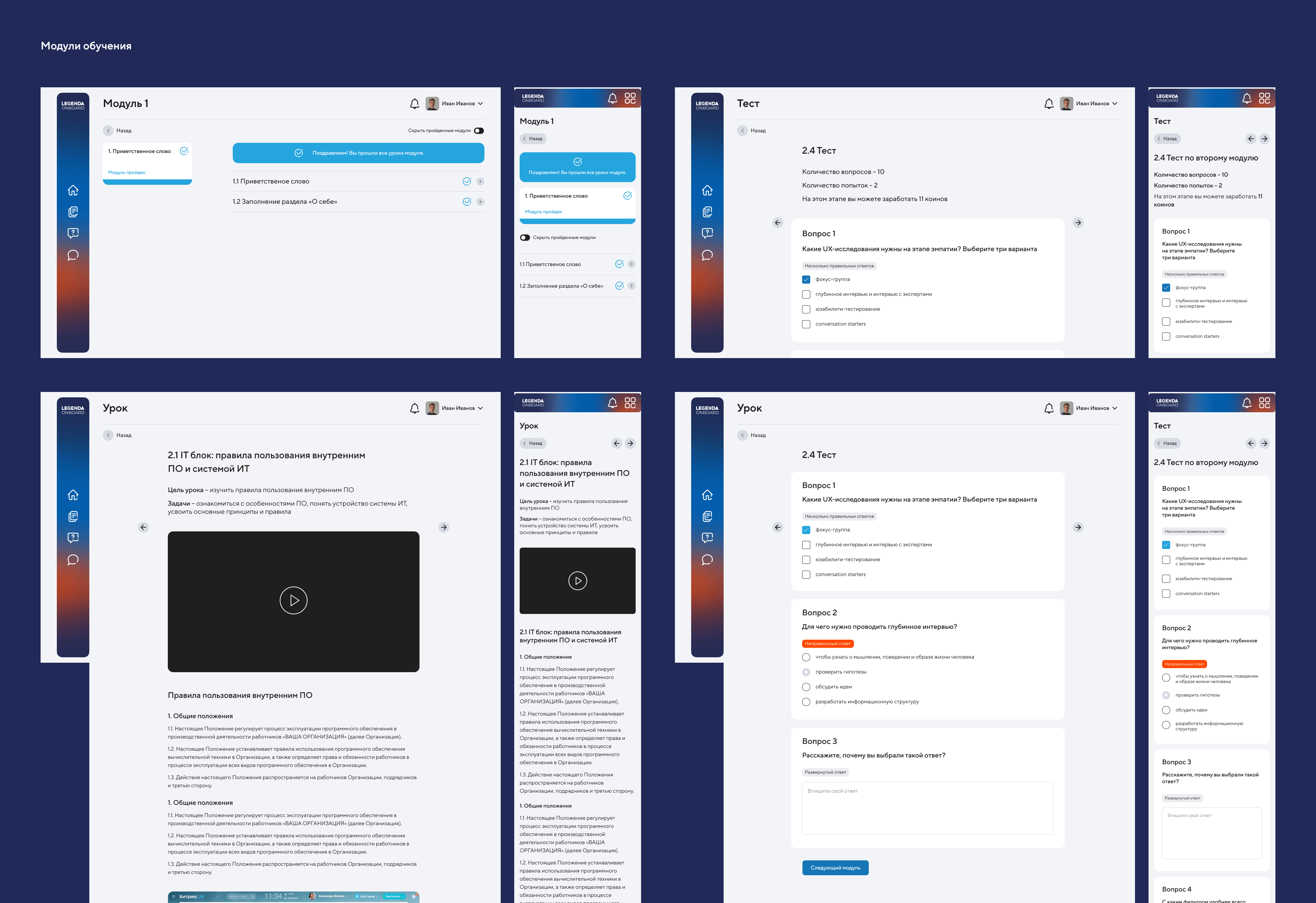
Модули обучения
Каждый модуль обучения состоит из нескольких уроков. В конце модуля пользователю необходимо пройти тестирование, чтобы перейти к новому модулю обучения. Проверочный тест может состоять из открытых и закрытых вопросов.

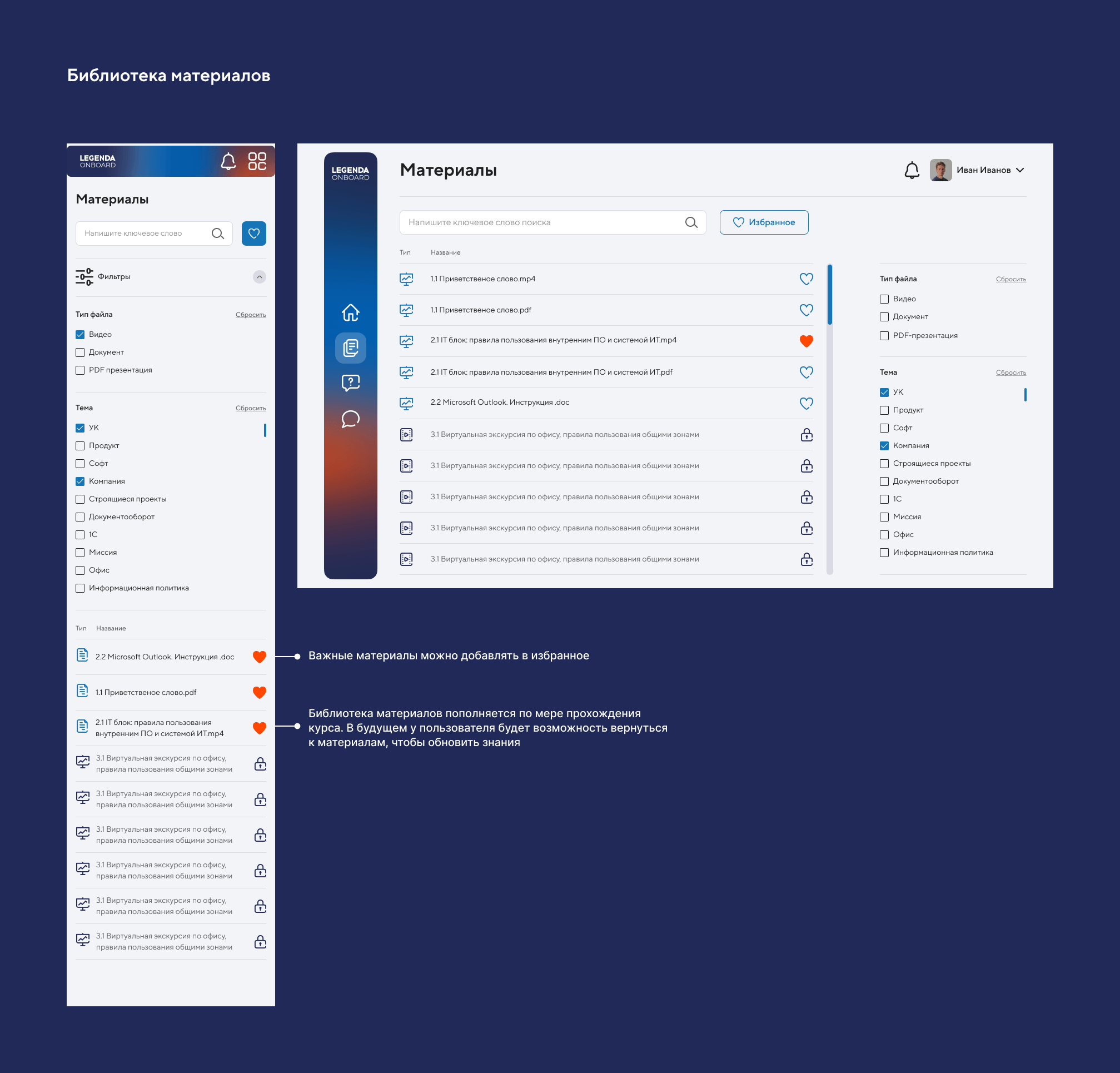
Библиотека материалов
Было решено создать отдельную библиотеку знаний, которая пополняется материалам по мере прохождения курса. Материалы можно фильтровать по типу файлов, по темам и добавлять в избранное.

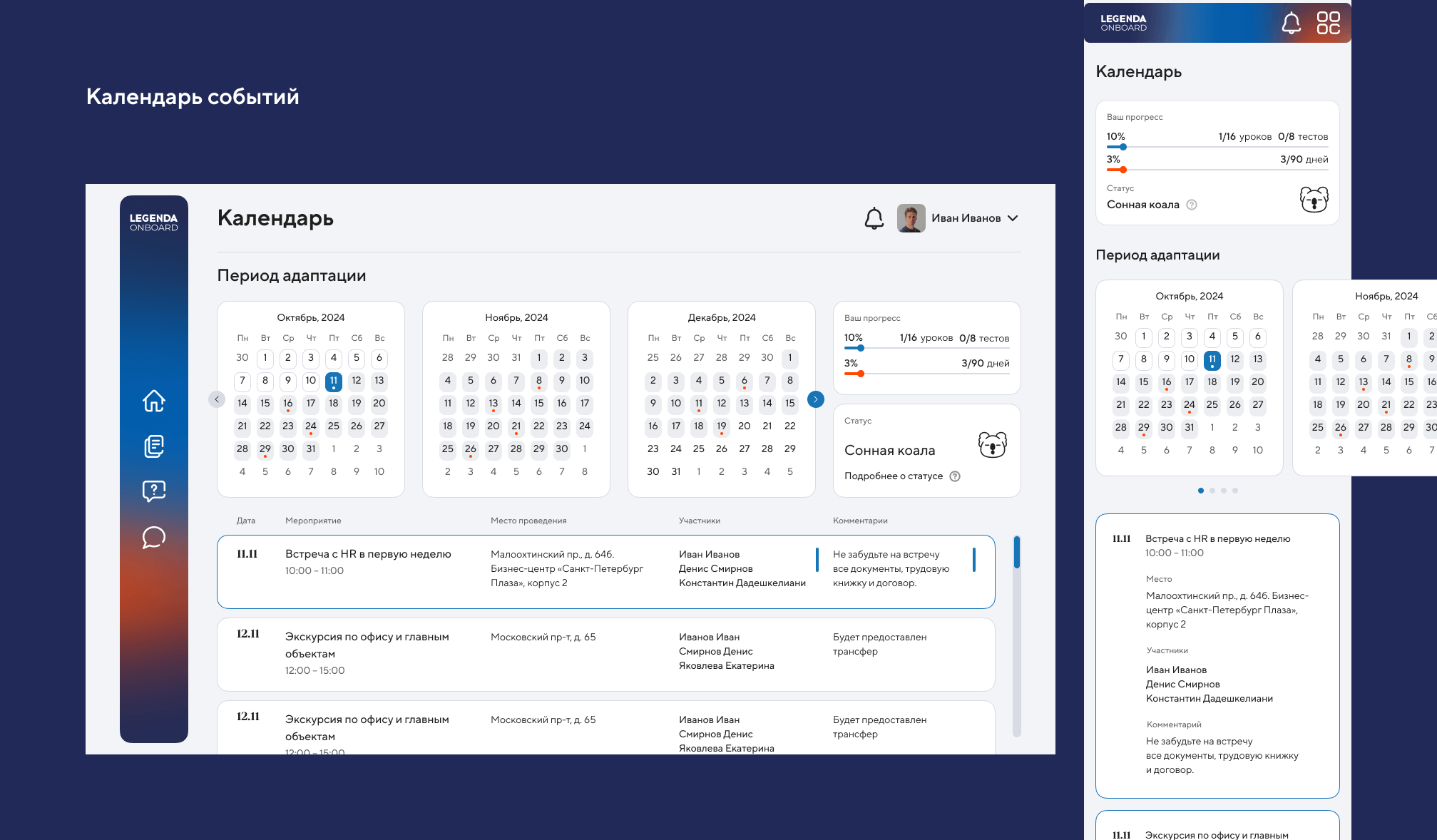
Календарь событий
После синхронизации с Microsoft Outlook в календарь подгружаются все события и встречи, запланированные на период адаптации сотрудника. В календаре по умолчанию выделен весь срок программы, а также дублируется панель прогресса и статус. Интерфейс позволяет контролировать успеваемость и сроки сдачи.

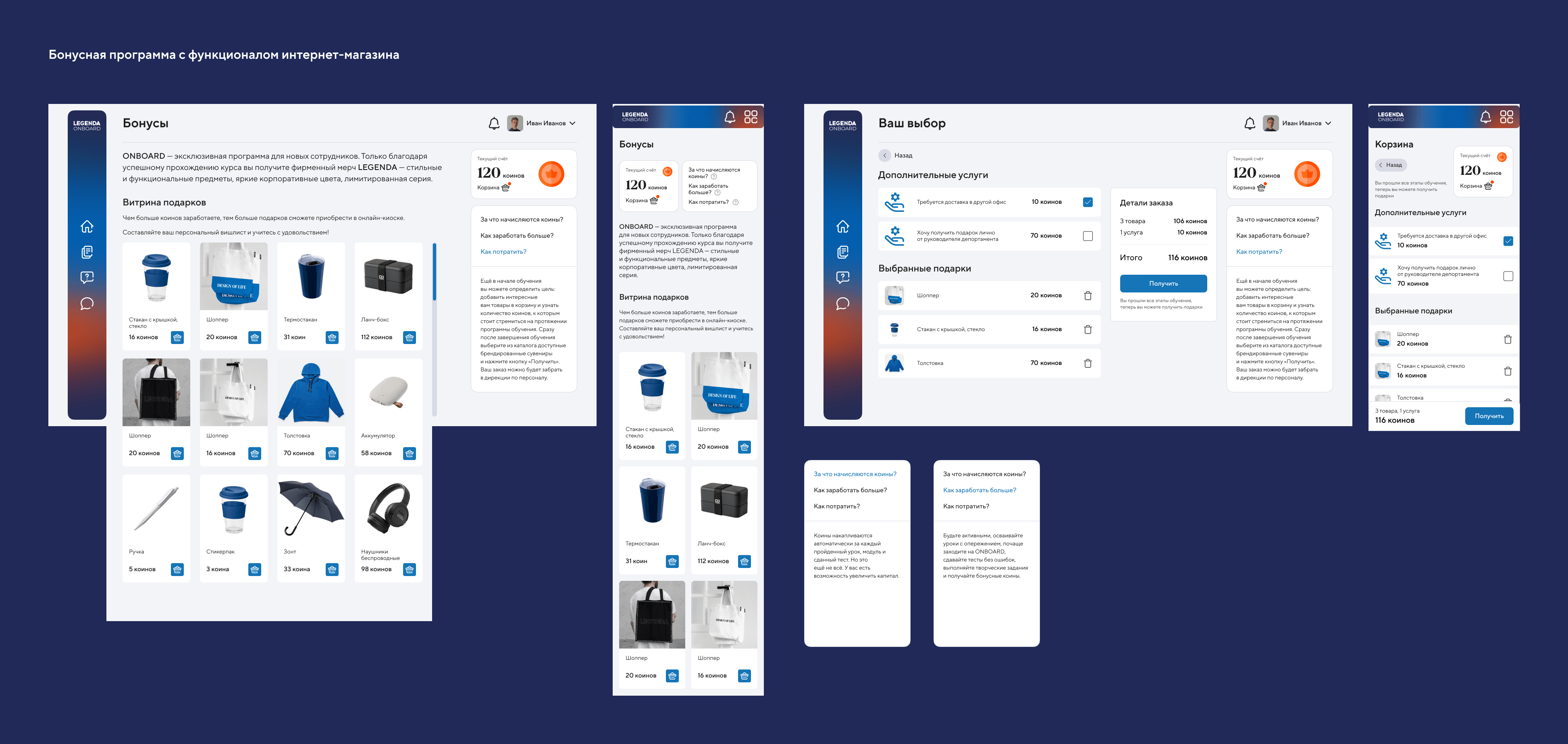
Бонусная программа
По мере прохождения программы пользователю начисляются бонусы, которые можно будет потратить в специальном интернет-магазине после успешного завершения онбординга. Коины (внутренняя валюта) начисляются за прохождение модулей, выполнение тестов и активное участие в дополнительных офлайн мероприятиях.

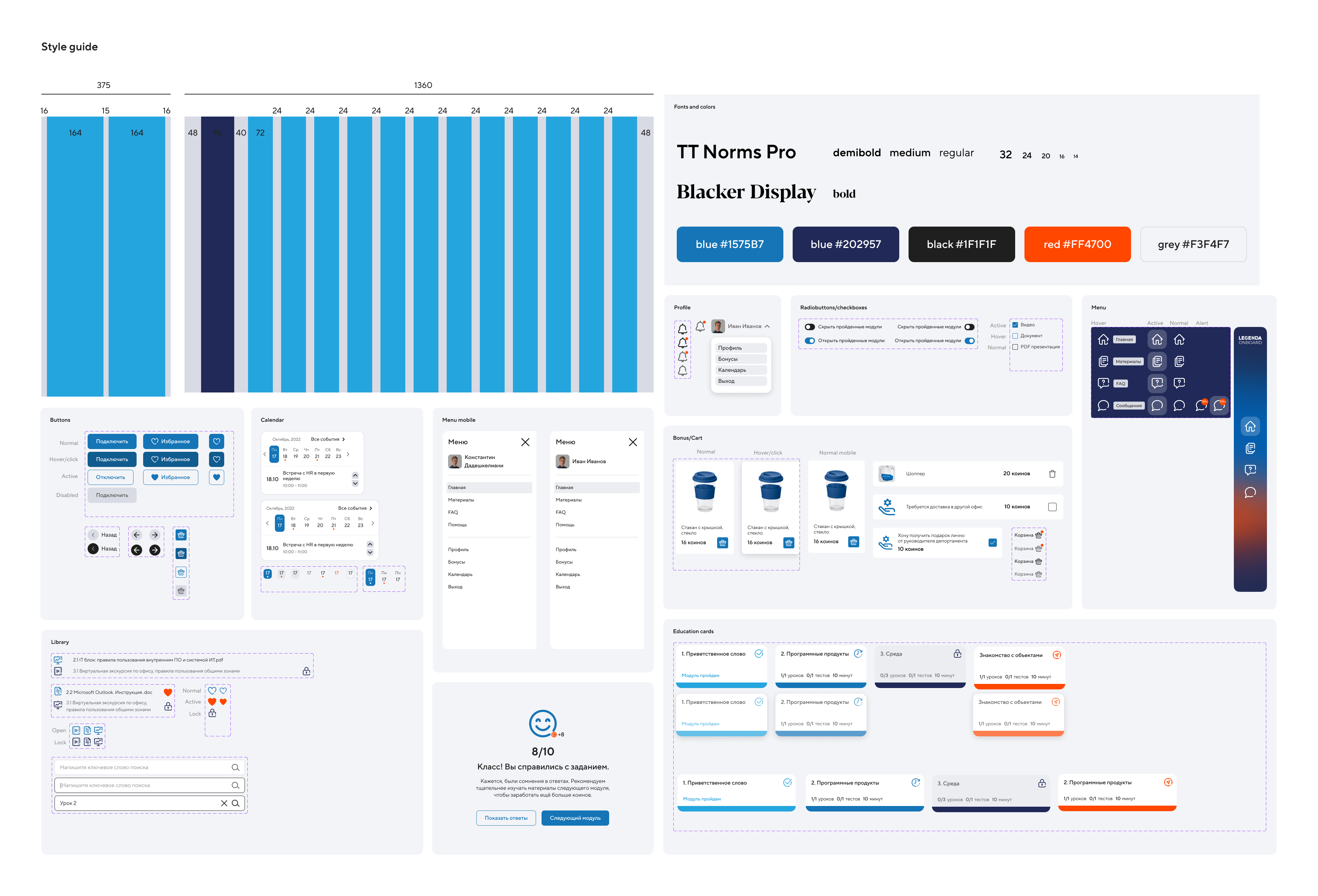
Передача в вёрстку
Я создала набор основных элементов, которые использовала в дизайне и оставила комментарии для разработчиков внутри макета в фигме.
После передачи файла мы провели дополнительный звонок с разработчиками и уточнили поведение интерфейса в адаптивных версиях и состояния отдельных элементов. Проект находится в разработке.
После передачи файла мы провели дополнительный звонок с разработчиками и уточнили поведение интерфейса в адаптивных версиях и состояния отдельных элементов. Проект находится в разработке.