Моё хобби — шахматы.
Если вы захотите сыграть, ищите меня на chess.com и lichess.org под ником alex_yakovleva
Если вы захотите сыграть, ищите меня на chess.com и lichess.org под ником alex_yakovleva
Задачи
Срок
Функционал
- улучшить визуал и функционал страницы
- упростить тексты, сохранить основные смыслы
- максимально рассказать о продукте
- донести ценность и преимущества платформы
- сформировать лояльность и доверие через визуал
22 рабочих дня
форма связи с контактными данными для запроса консультации
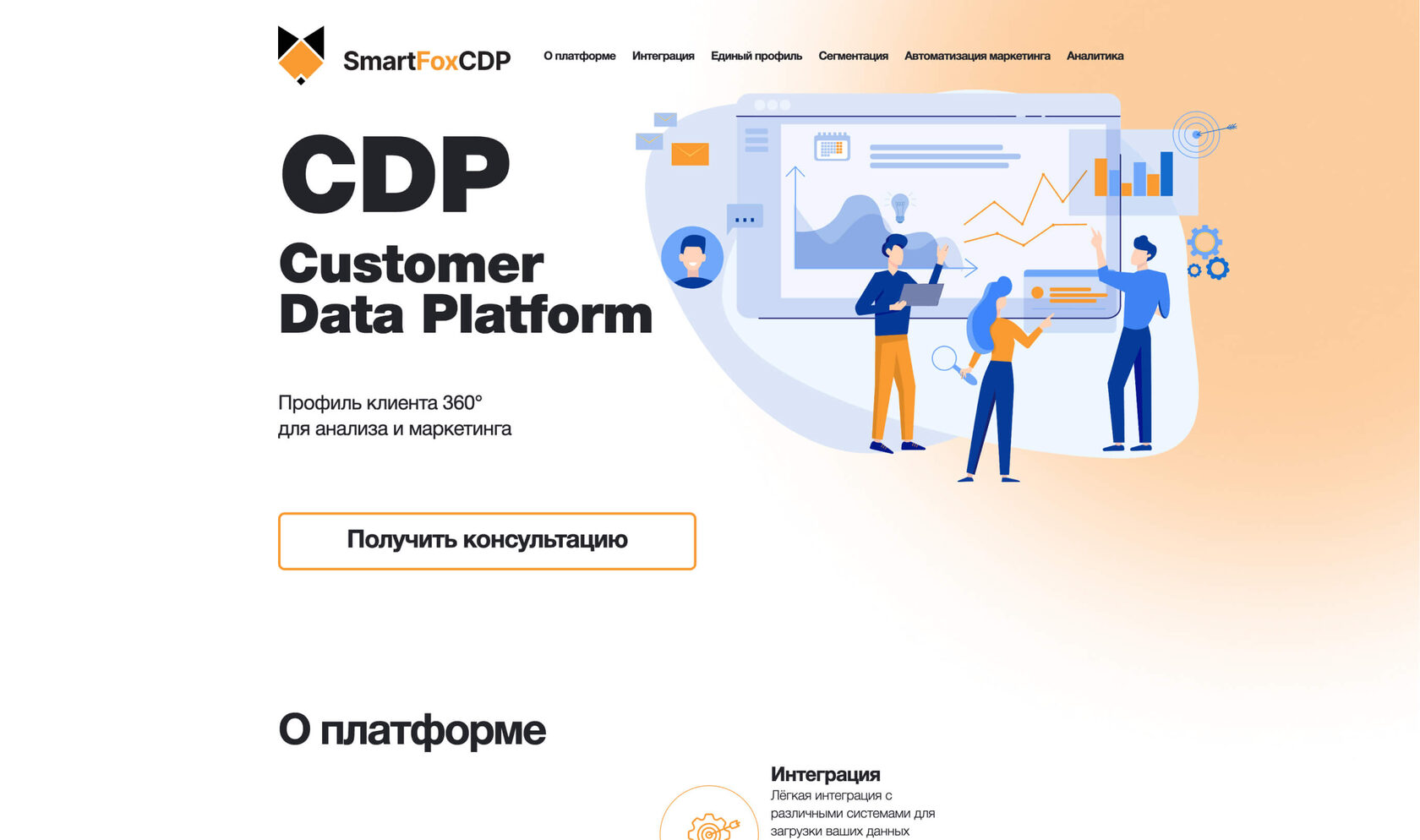
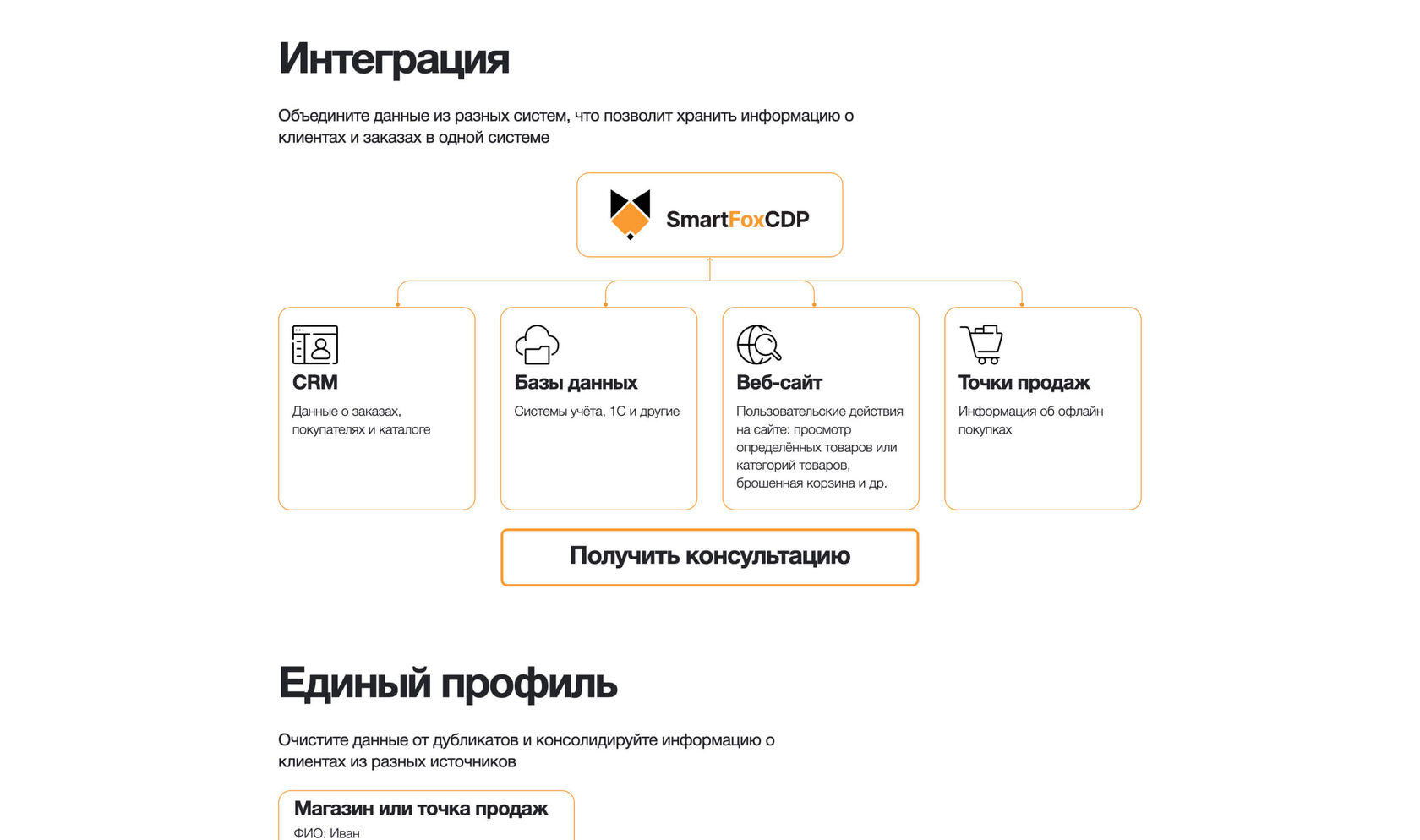
Smartfox CDP
редизайн лендинга для платформы по аналитике и автоматизации маркетинга
Скрины сайта до редизайна. Изображения можно посмотреть на весь экран



Аналитика
На этом этапе я проанализировала сайты прямых конкурентов, которых отметил заказчик + посмотрела сайты платформ схожей тематики.
Отметила все плюсы и минусы визуальной и функциональной составляющей. Наглядно показала результаты этапа клиенту и предоставила выводы и идеи, которые возникли в ходе анализа в файле с мудбордом.
Отметила все плюсы и минусы визуальной и функциональной составляющей. Наглядно показала результаты этапа клиенту и предоставила выводы и идеи, которые возникли в ходе анализа в файле с мудбордом.
Наглядный вид разбора сайтов конкурентов с комментариями + файл мудборда с визуальными референсами и выводами по аналитике
Выводы после аналитики

Структура и прототип
Перед началом работы мы обозначили примерную структуру будущего сайта по блокам.
После анализа конкурентов, я доработала структуру и скорректировала тексты.
На этом этапе у нас получился чёрно-белый прототип будущей страницы с контентом и структурой под каждый блок.
После анализа конкурентов, я доработала структуру и скорректировала тексты.
На этом этапе у нас получился чёрно-белый прототип будущей страницы с контентом и структурой под каждый блок.
Ч/б прототип страницы
Дизайн решения
На этапе мудборда мы определились с визуальными приёмами и посмотрели референсы для каждого блока. Согласовали стиль шрифта. В основу визуала легли реальные скрины платформы.
В ходе обсуждения первого концепта было принято решение полностью уйти от синего и сфокусироваться на фирменном оранжевом цвете, как и в обновлённой версии интерфейса.
В ходе обсуждения первого концепта было принято решение полностью уйти от синего и сфокусироваться на фирменном оранжевом цвете, как и в обновлённой версии интерфейса.
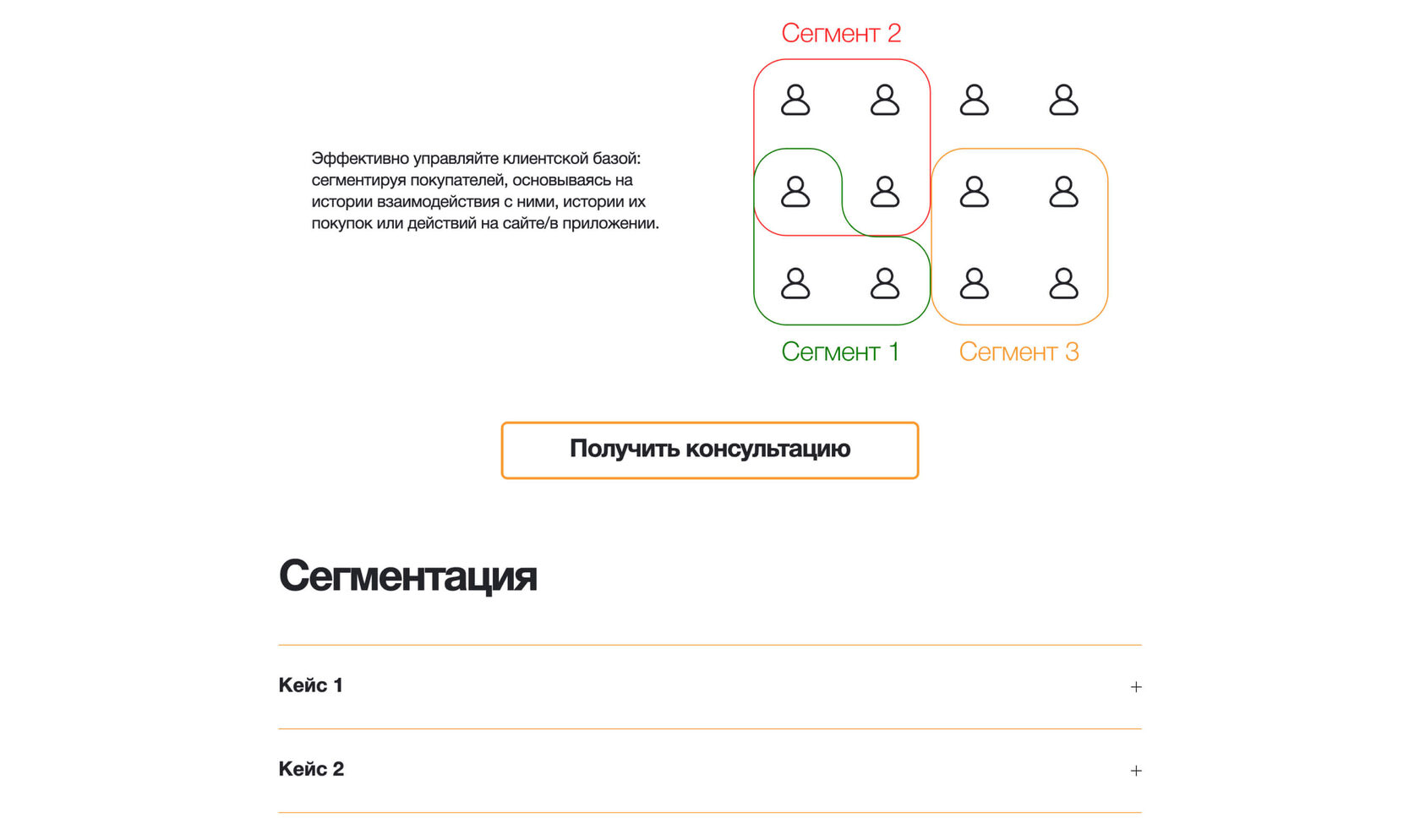
На основе дизайн-концепции я отрисовала остальные блоки страницы в разрешении 1440 px. Для разрешений больше 1440 px решили не растягивать контент по всей ширине, оставить воздушность и минимализм.
Далее были созданы адаптивные версии страницы — планшет и мобильная. И шаблоны технических страниц сайта — Ошибка 404, Политика конфиденциальности и Пользовательское соглашение.
Передача в вёрстку
После этапа дизайна все файлы были подготовлены к дальнейшей вёрстке. Я оставила комментарии для разработчиков, отразила состояния всех элементов.
После вёрстки проверила соответствие макетов и собрала правки, скрины и комментарии для дальнейшей доработки. Готовый сайт можно посмотреть по ссылке.
После вёрстки проверила соответствие макетов и собрала правки, скрины и комментарии для дальнейшей доработки. Готовый сайт можно посмотреть по ссылке.
Скрин рабочей области в программе Figma с финальными макетами и последующими правками для разработчика
