Моё хобби — шахматы.
Если вы захотите сыграть, ищите меня на chess.com и lichess.org под ником alex_yakovleva
Если вы захотите сыграть, ищите меня на chess.com и lichess.org под ником alex_yakovleva
Задачи
Функционал
- разработать визуал сайта под новый логотип компании
- улучшить функциональность существующих страниц
- проработать адаптивные версии сайта
- рассказать о продуктах и услугах компании
- форма связи с контактными данными для запроса консультации
- личный кабинет для постоянных клиентов
Zeta Soft
редизайн многостраничного сайта для разработчика программного обеспечения и поставщика услуг по автоматизации учёта в торговых, сервисных и производственных компаниях
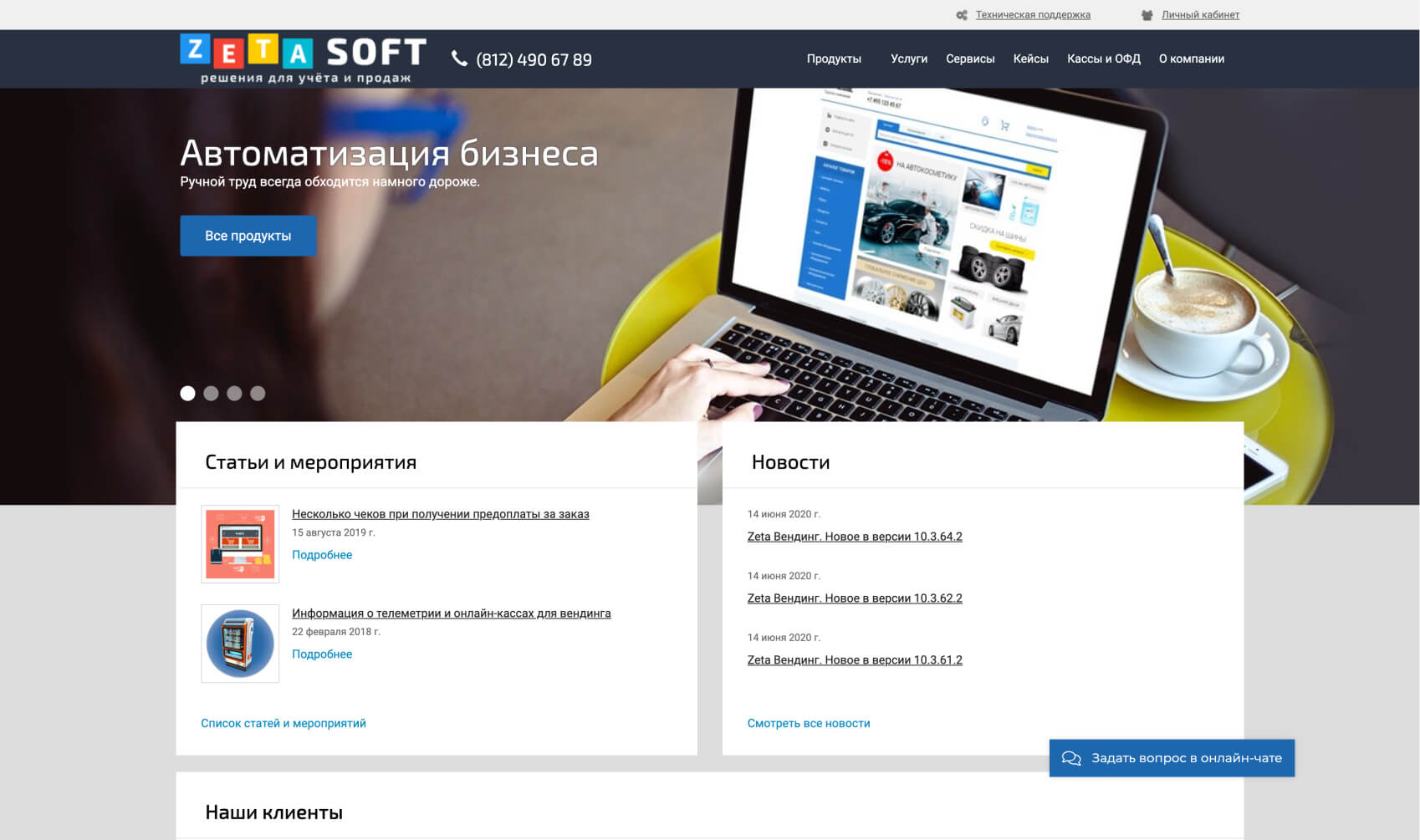
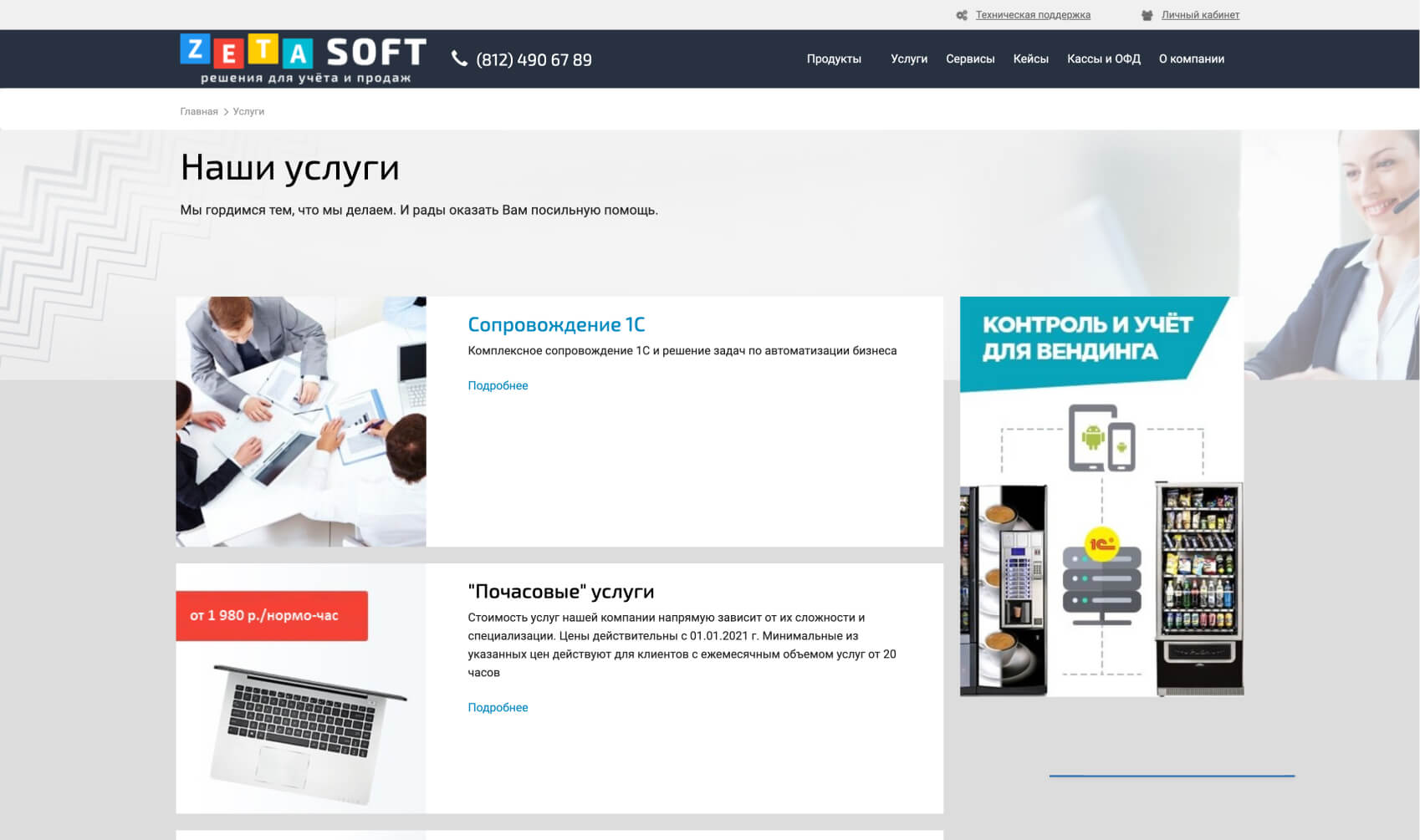
Скрины сайта до редизайна. Изображения можно посмотреть на весь экран



Структура и прототип
Заказчик пришёл с подробной структурой сайта. Прототип решили делать только для главной страницы. Во время брифа мы выделили ключевые смыслы, после чего я полностью переписала тексты, сократила и переформировала блоки.
Внутренние страницы разрабатывали с упором на действующую версию сайта. Текстовый контент для них предоставил заказчик.
Внутренние страницы разрабатывали с упором на действующую версию сайта. Текстовый контент для них предоставил заказчик.
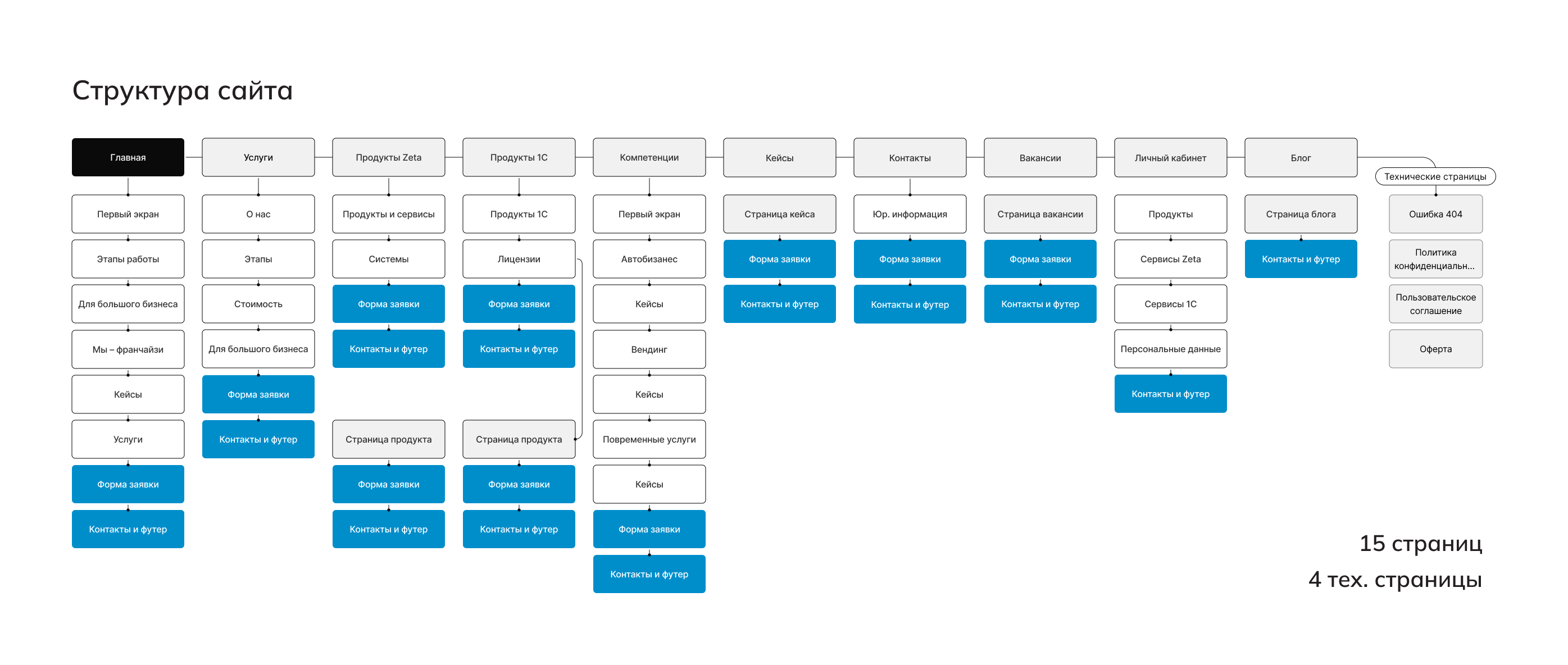
Структура сайта


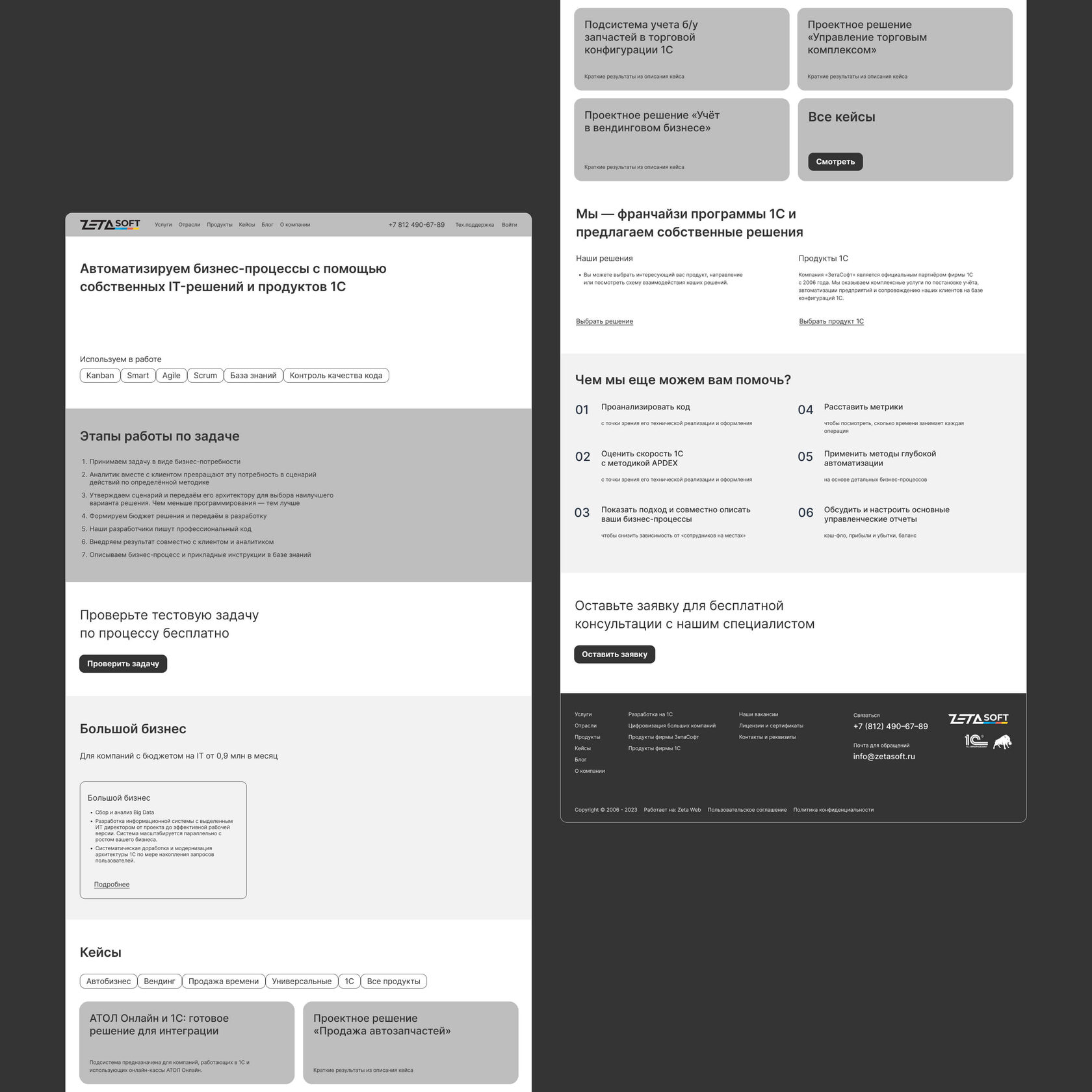
Прототип главной
Дизайн решения
На этапе мудборда мы посмотрели референсы сайтов из разных сфер. Определились с основными визуальными решениями — крупные заголовки, простые геометрические фигуры и цветные заливки в формах. Важно было учесть новую стилистику логотипа.
По просьбе заказчика я разработала 2 концепции на выбор. Первая — в ретро-стилистике, с жёсткой тенью у кнопок и ретро-иконками. Вторая — в блочном стиле, с фотографиями, которые свяжут цифровой бизнес с человеком.
По просьбе заказчика я разработала 2 концепции на выбор. Первая — в ретро-стилистике, с жёсткой тенью у кнопок и ретро-иконками. Вторая — в блочном стиле, с фотографиями, которые свяжут цифровой бизнес с человеком.


Концепция 1
Концепция 2
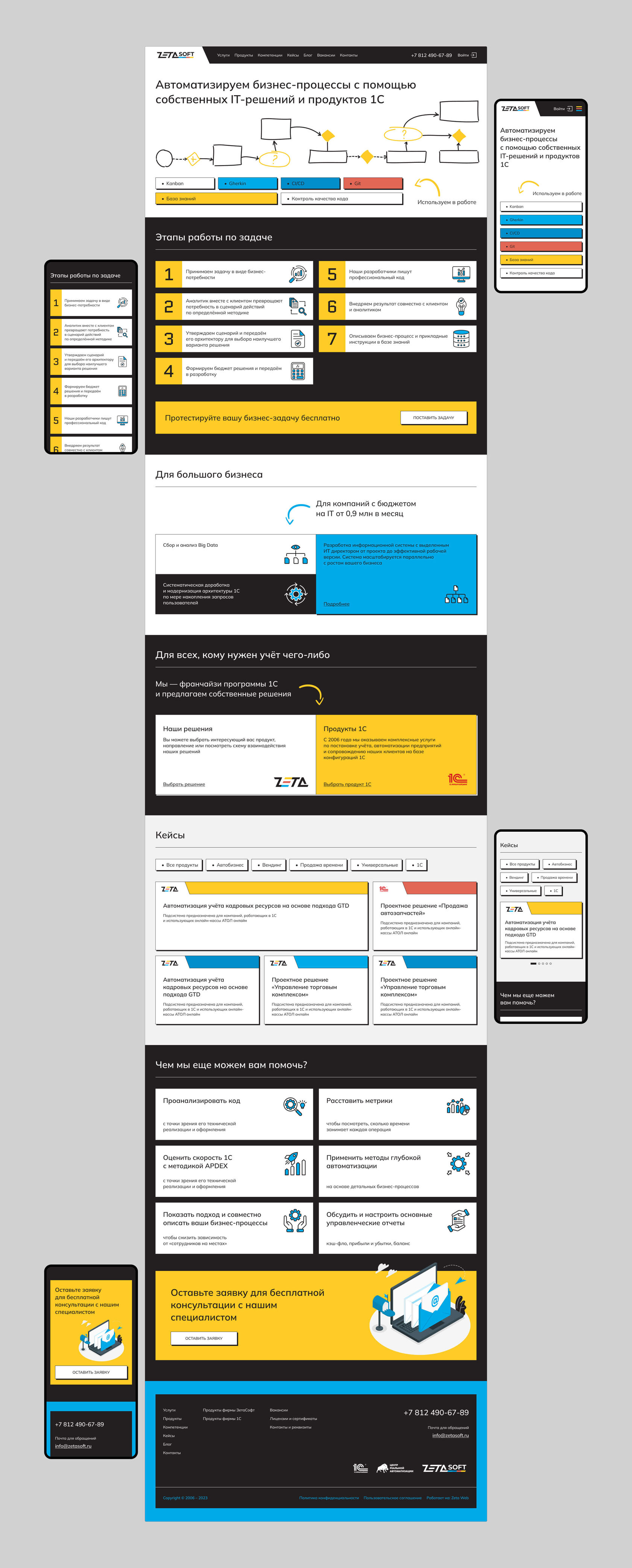
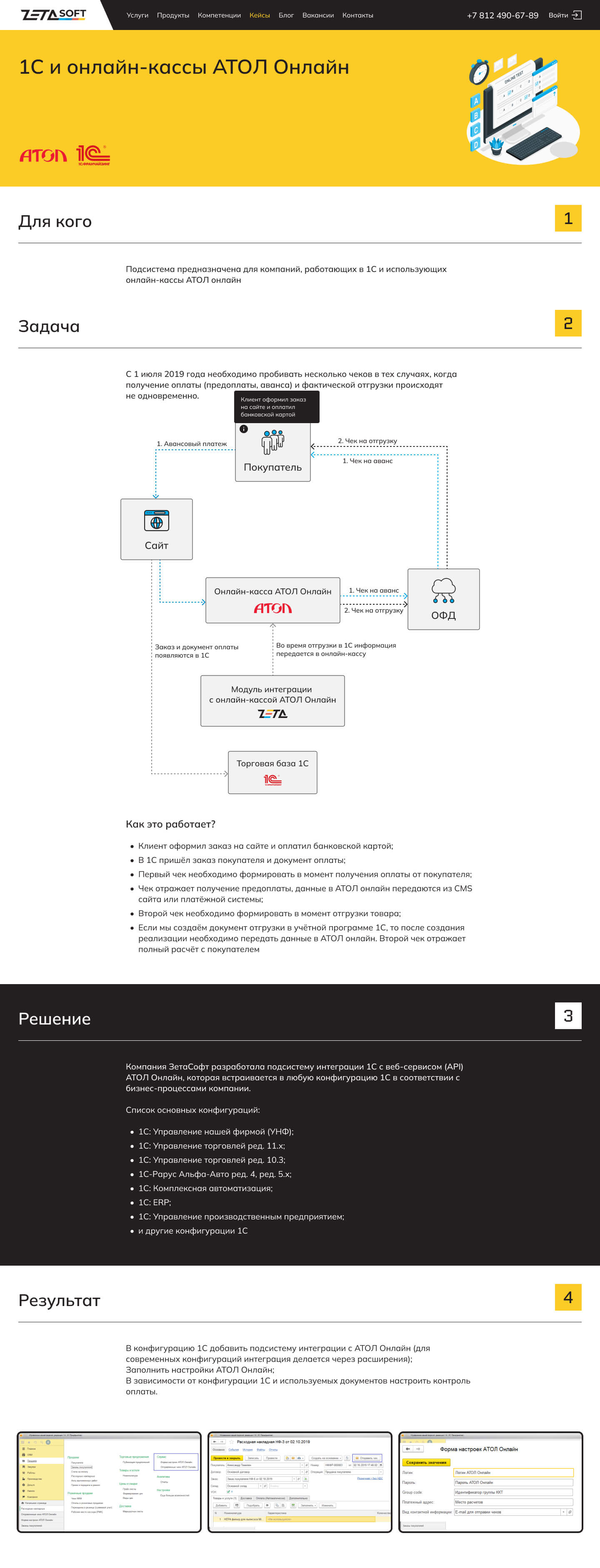
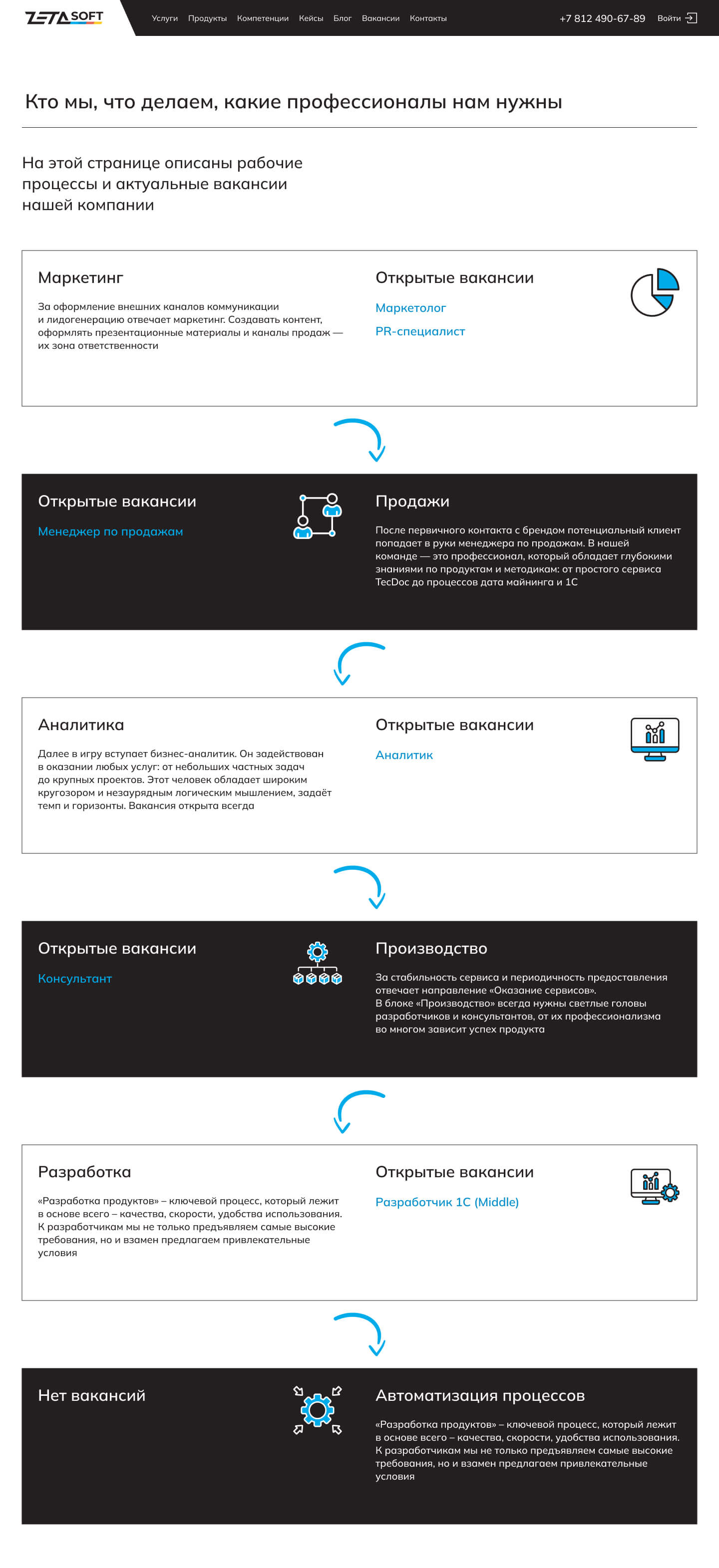
Заказчик согласовал первый концепт в ретро-стилистике, но попросил добавить рисованную схему в первом экране, которая будет схематично отражать процесс автоматизации It-решений.
Я доработала все блоки главной страницы с учётом корректировок и согласованного концепта.
Я доработала все блоки главной страницы с учётом корректировок и согласованного концепта.
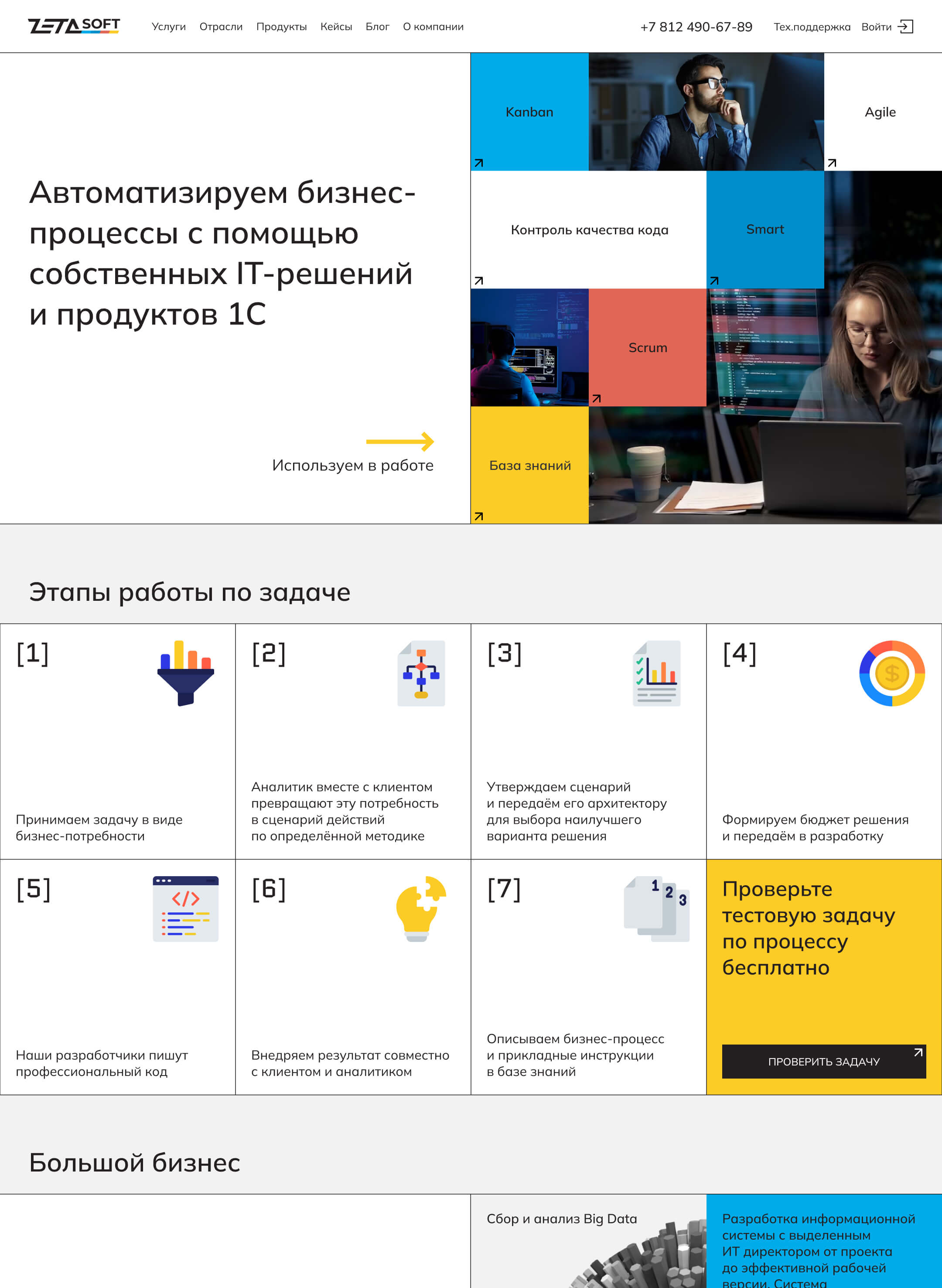
Концепция 1
Концепция 2

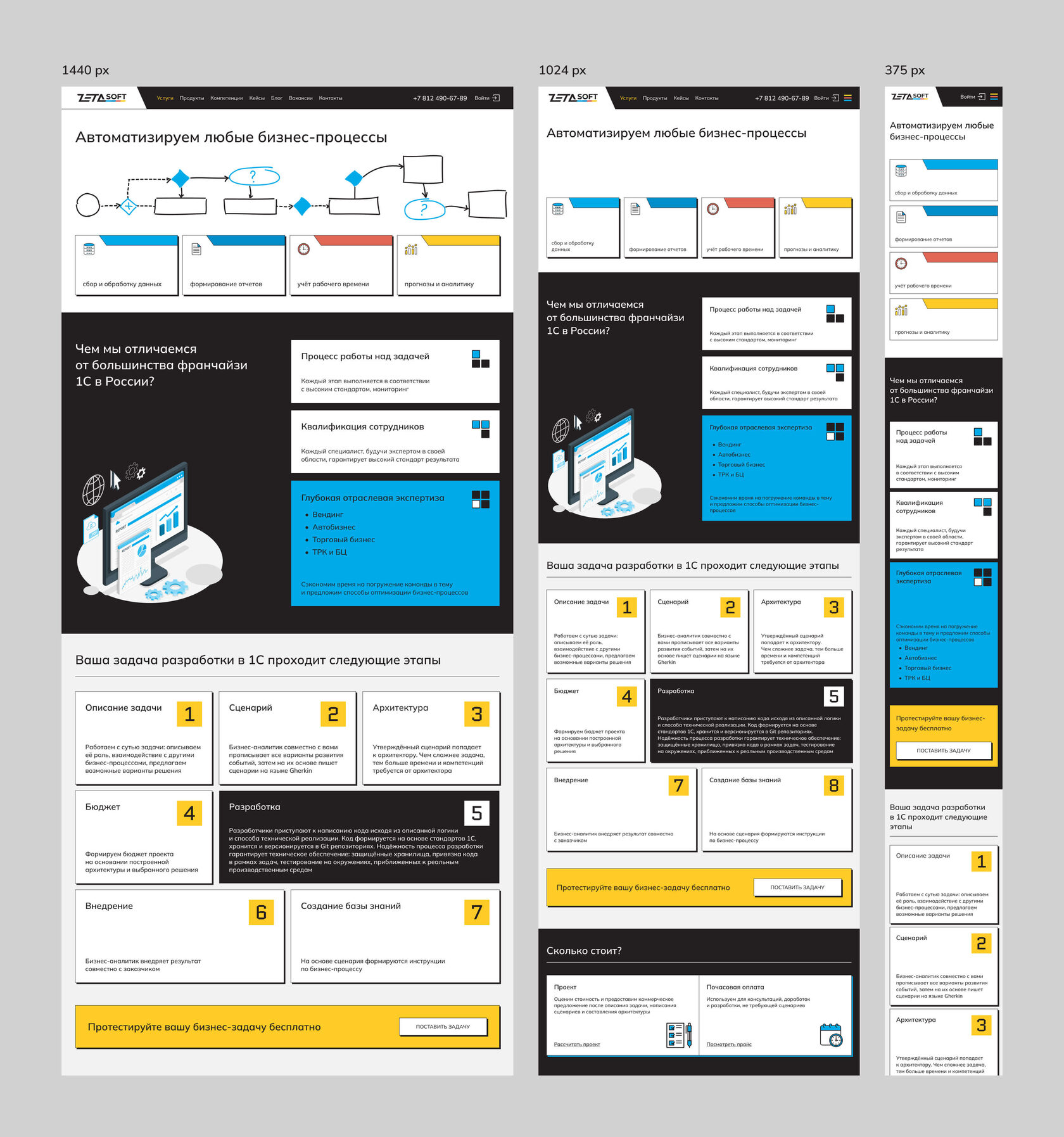
Дизайн разрабатывался для 3 разрешений: ПК — 1440 px, планшет — 1024 px и телефон — 375 px. Первый экран страницы услуг намеренно повторяет идею главной для прямой связи и ассоциации.

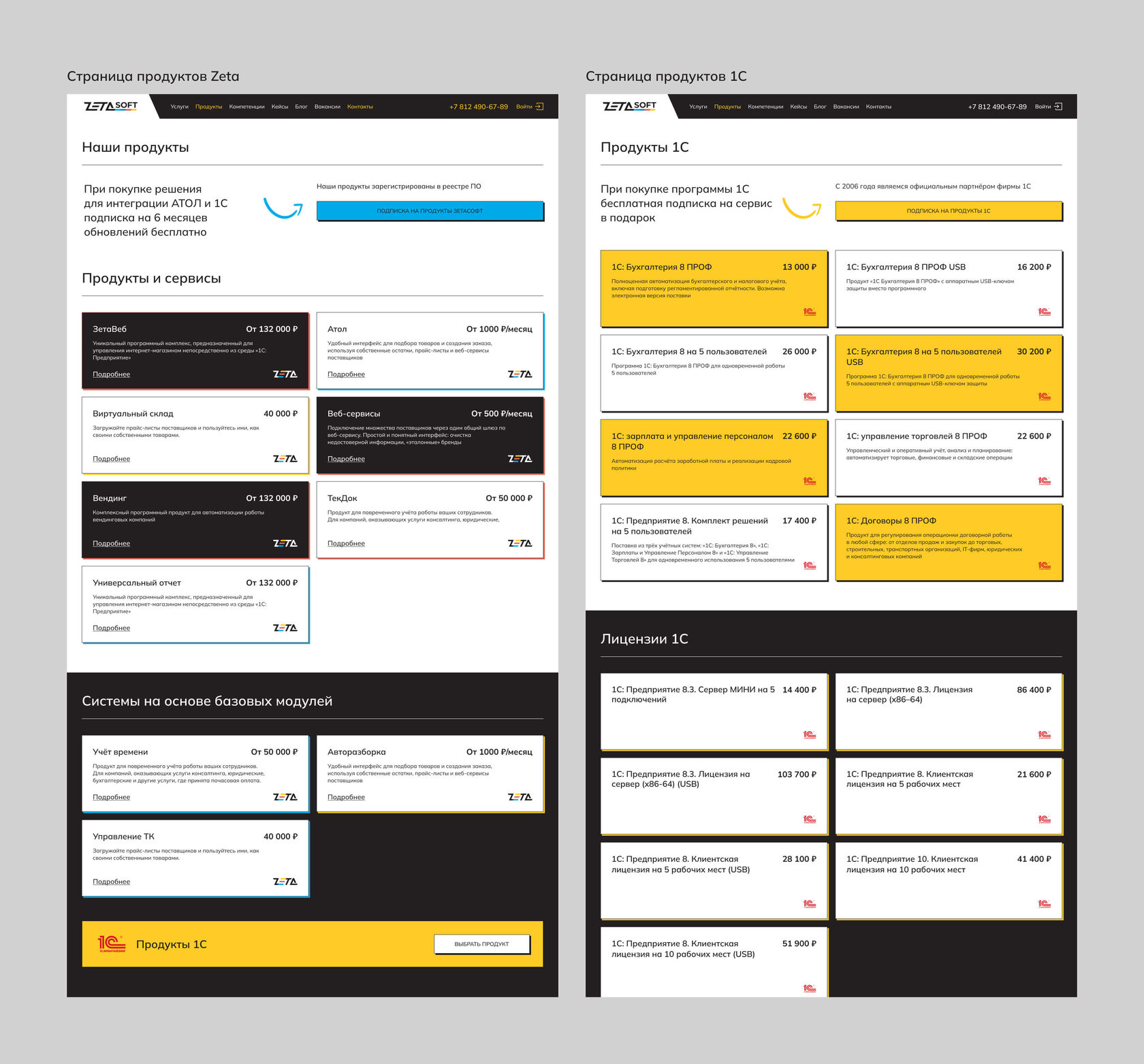
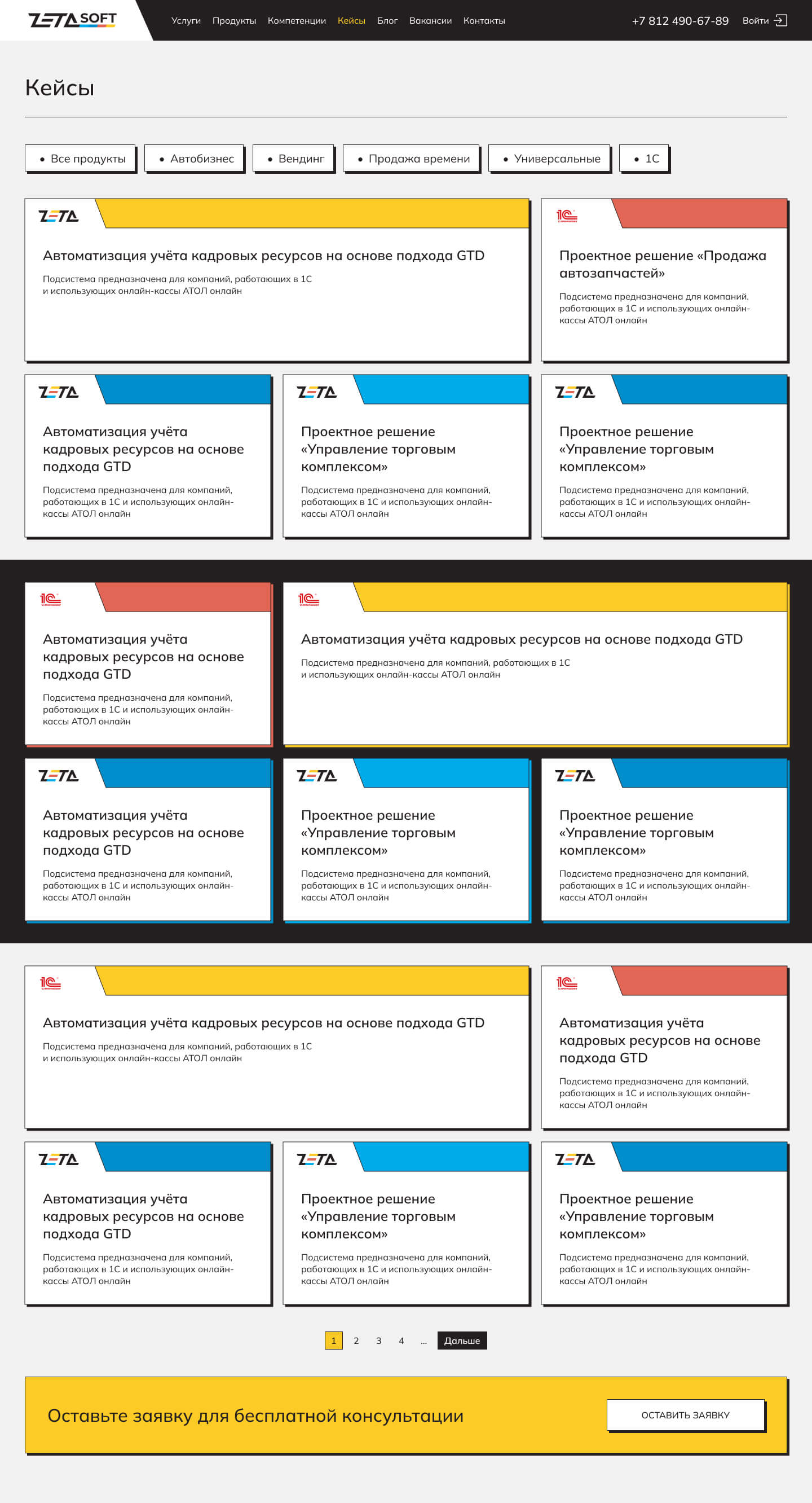
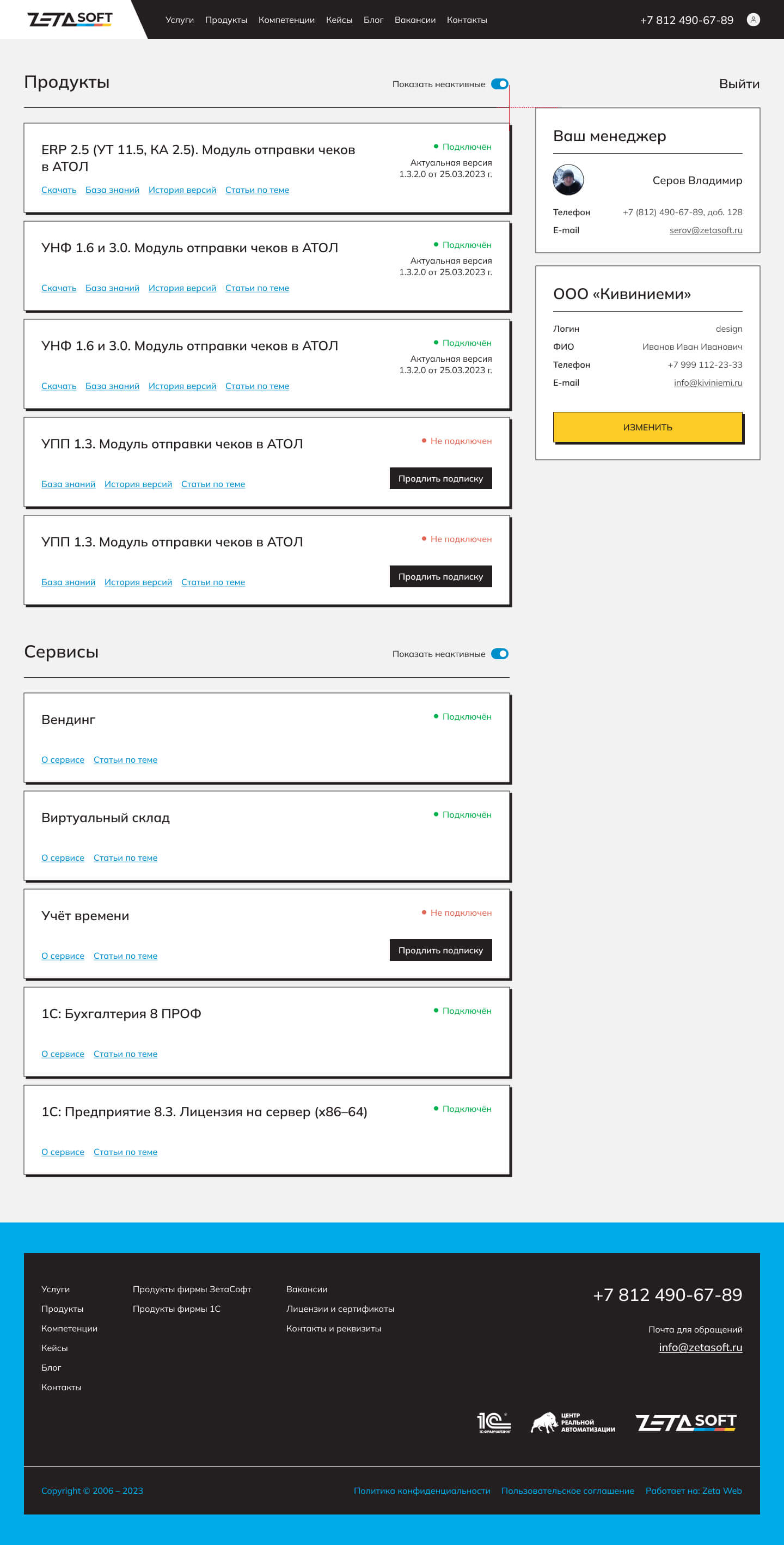
Страницы продуктов Zeta и 1С должны были визуально отличаться. Поэтому фирменный жёлтый в заливках решили использовать только для продуктов 1С. А у карточек продуктов Zeta появилась цветная тень.

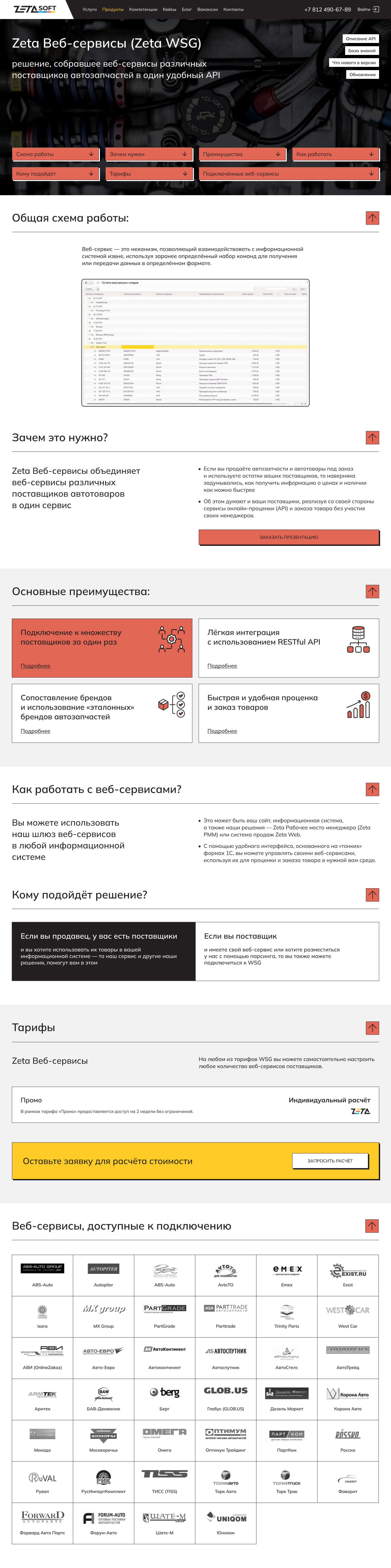
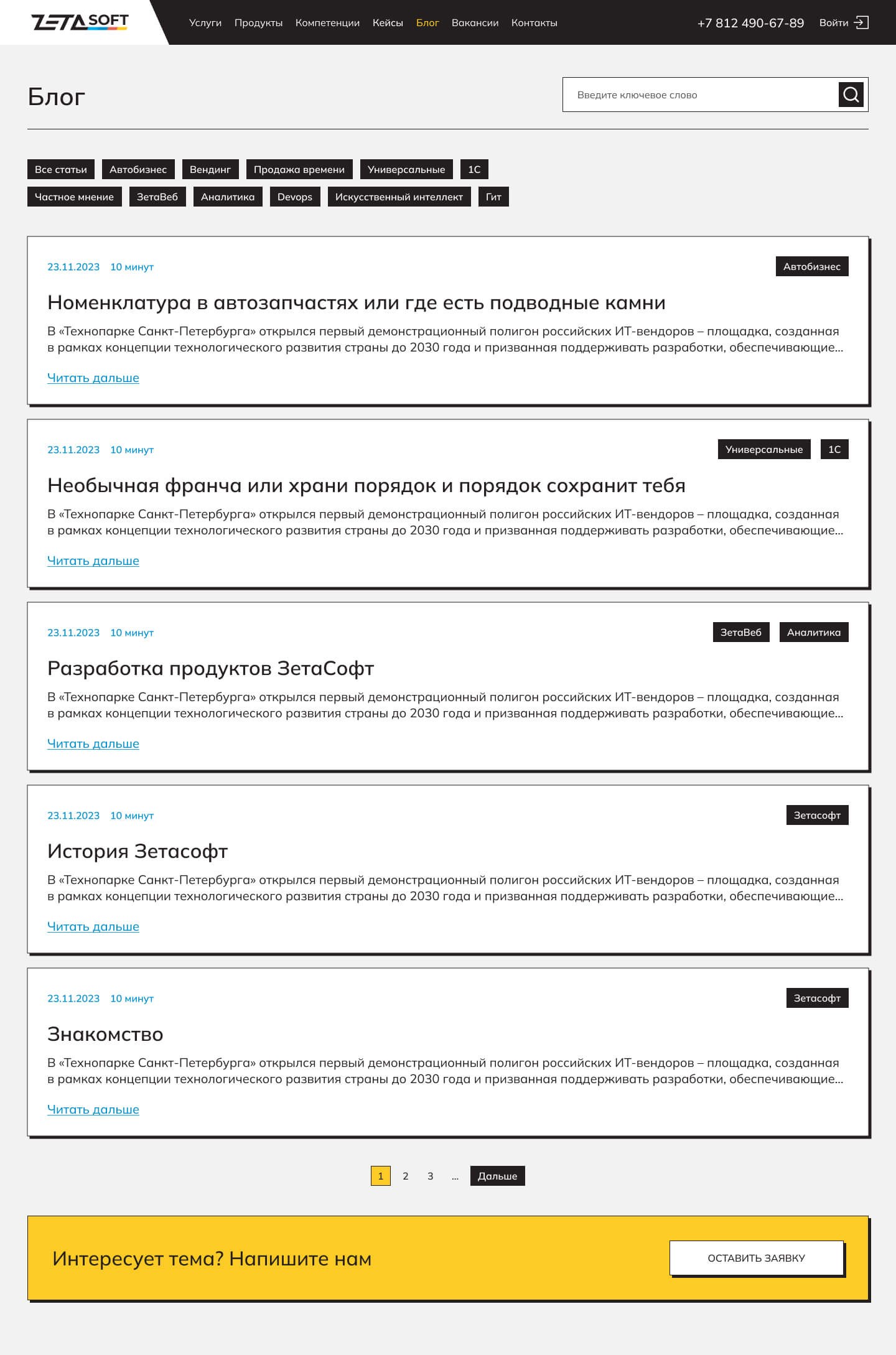
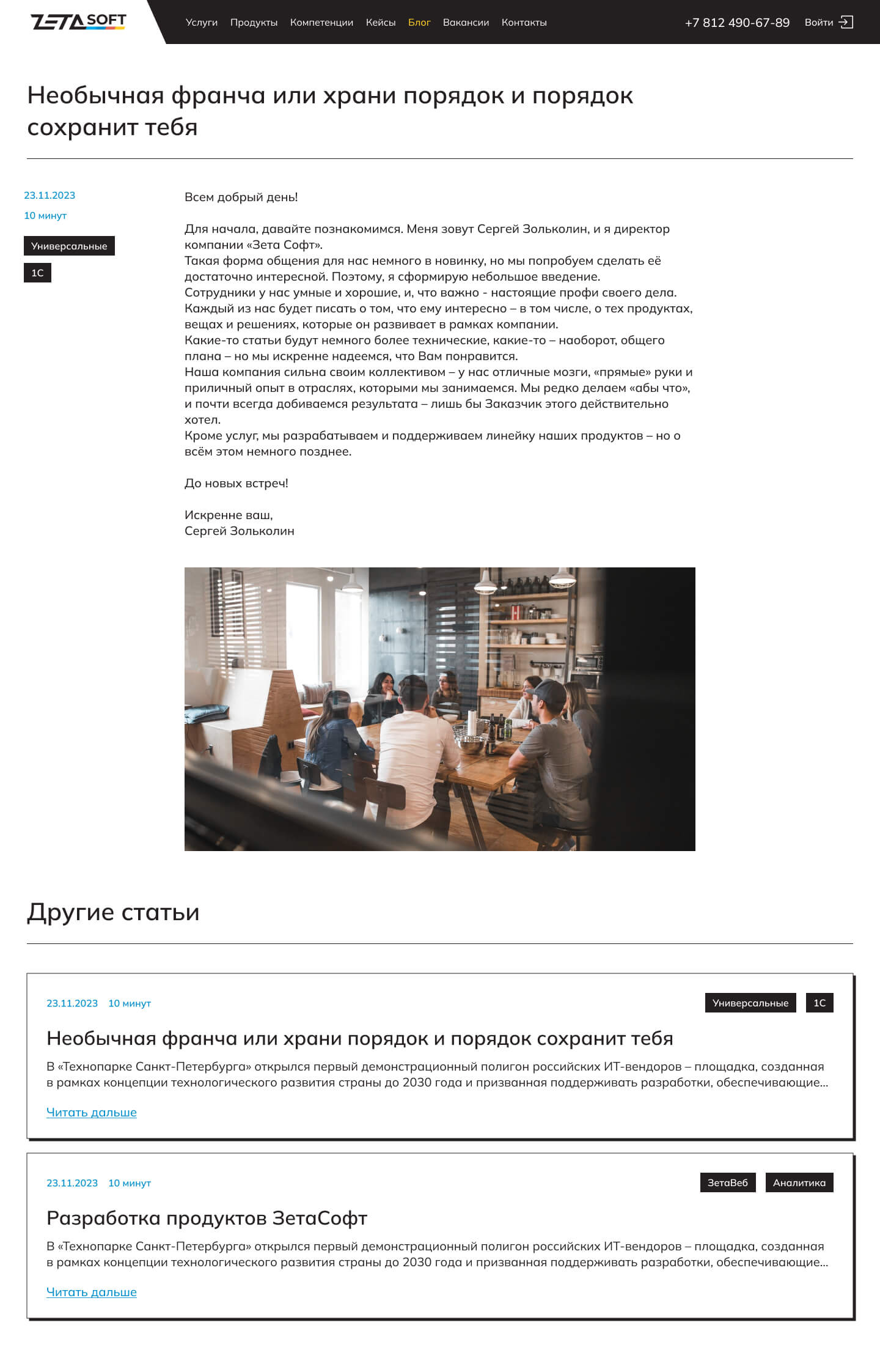
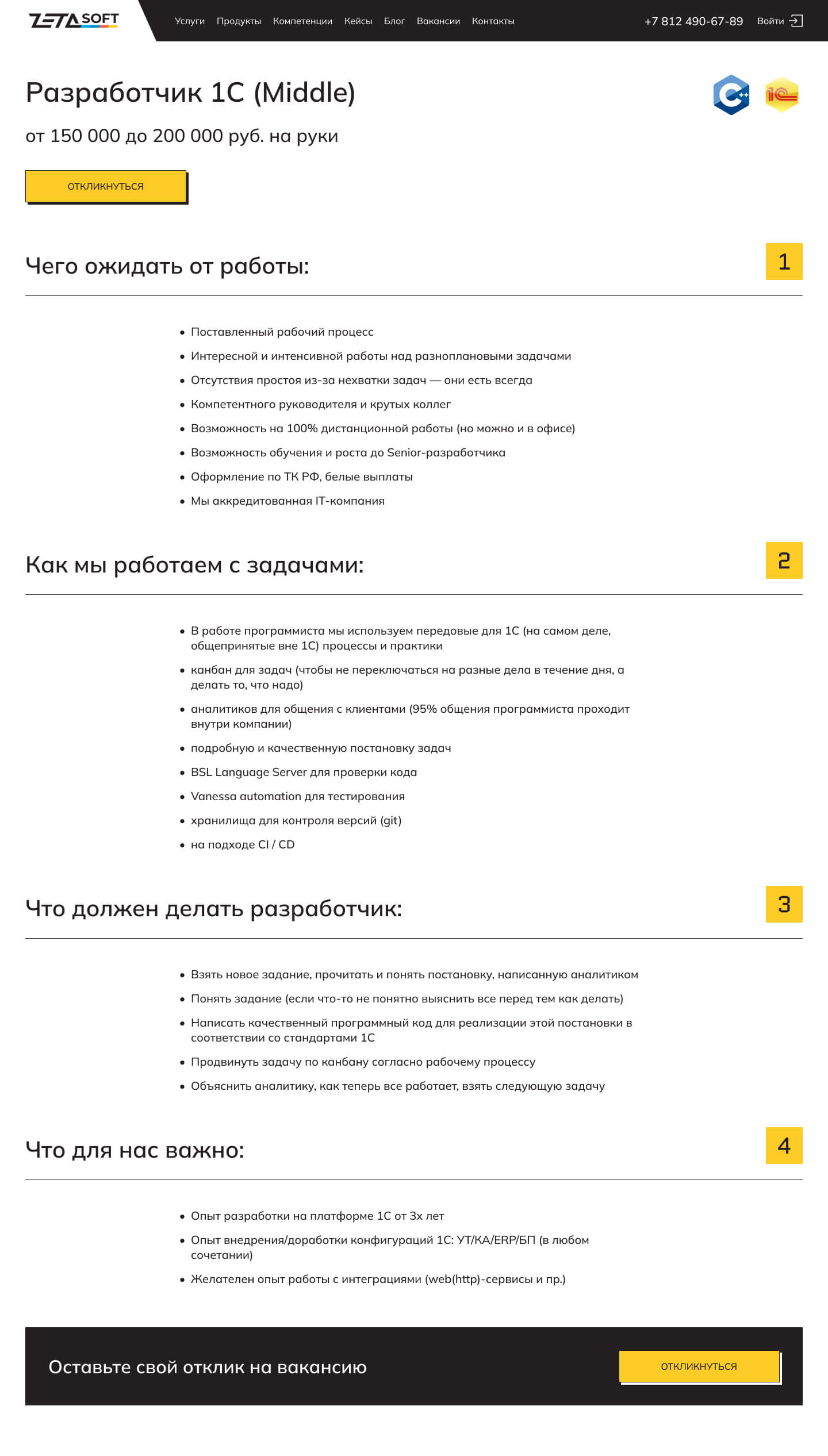
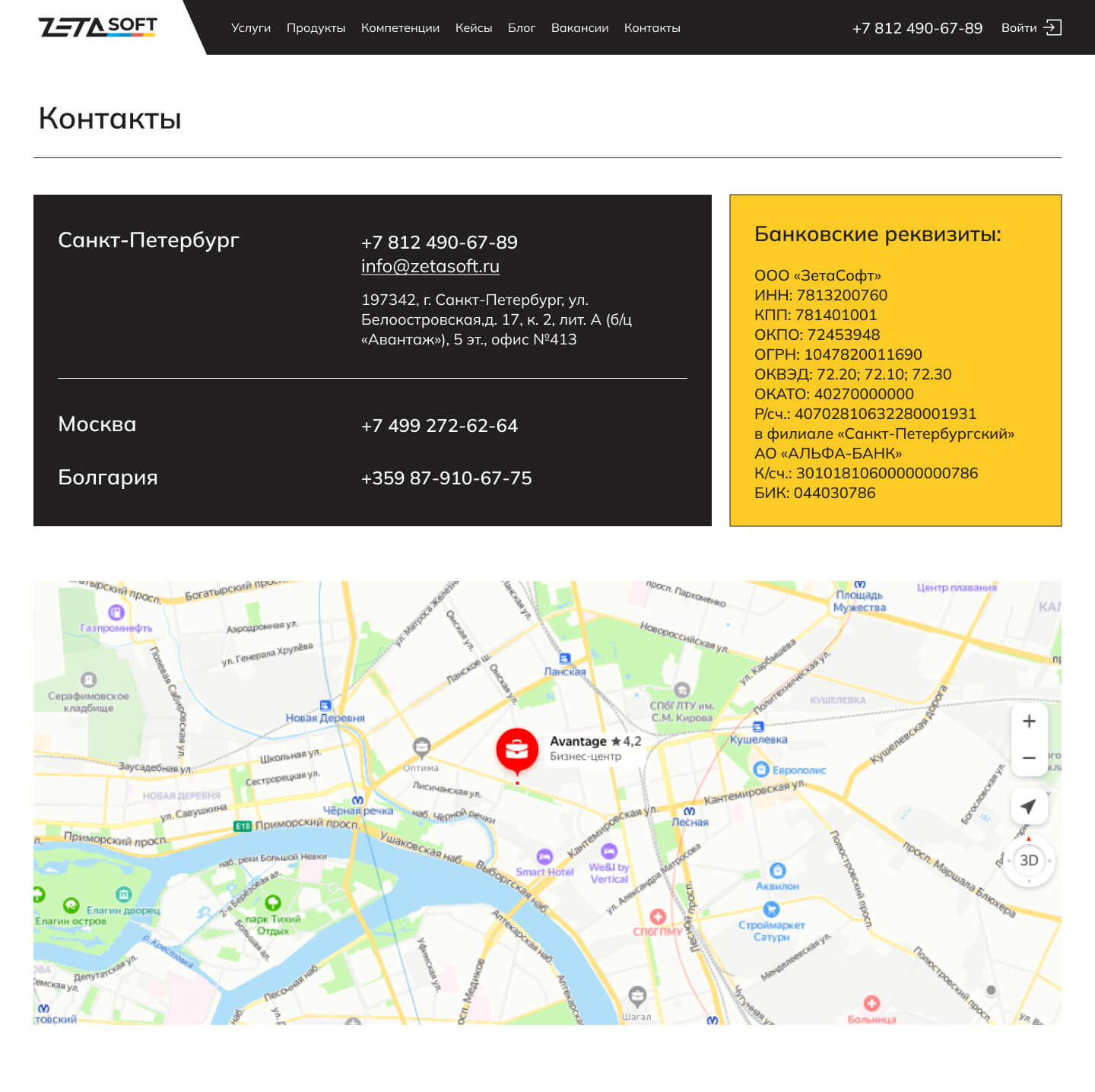
В дизайне внутренних страниц я придерживалась той же стилистики. Ниже представлена ПК версия остальных страниц сайта: Страницы продуктов Zeta и 1С, Страница Кейсов, Блог, Страница блога





Страница с описанием работы в компании, Страница Вакансии, Личный кабинет, Контакты.





Передача в вёрстку
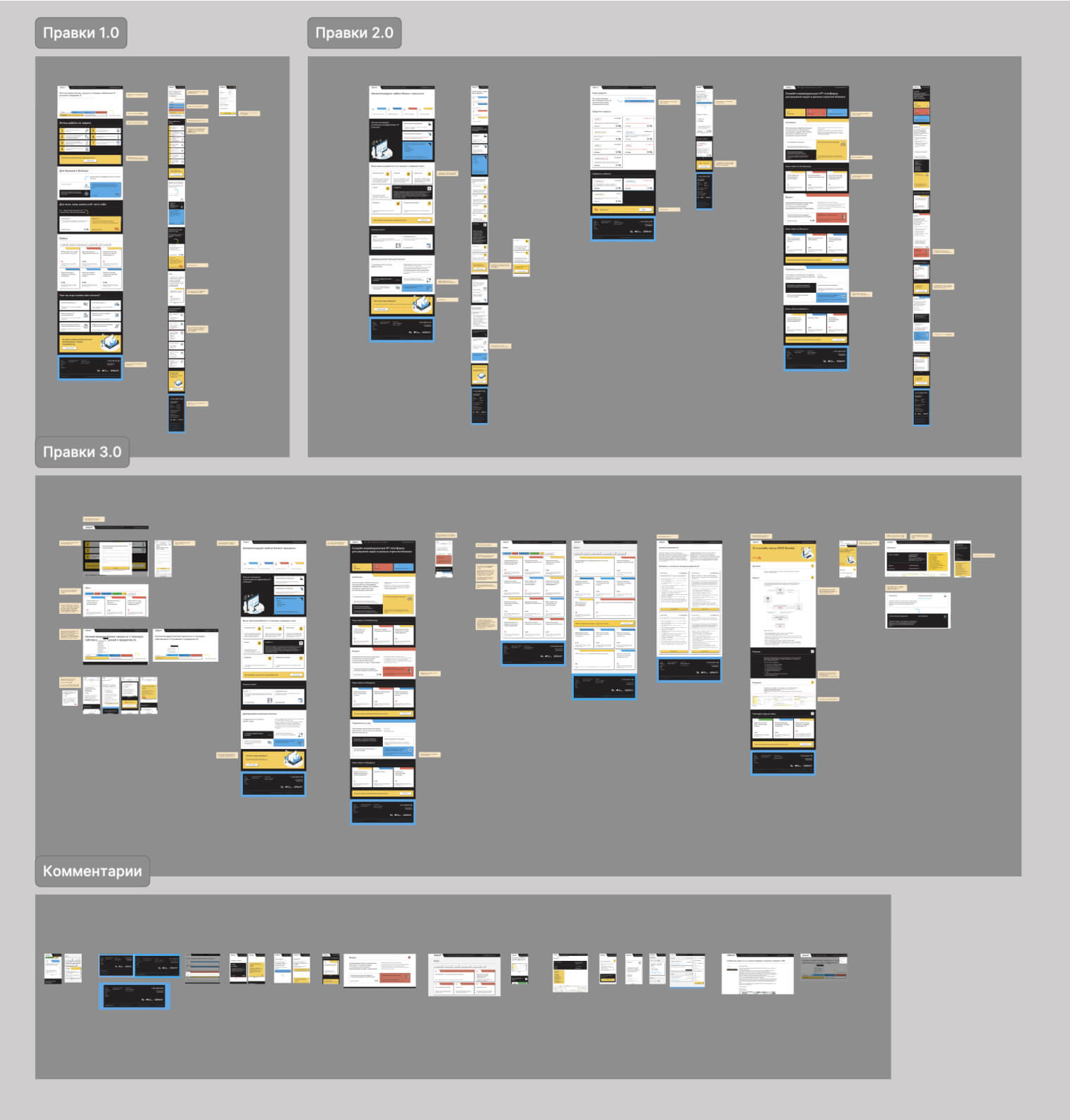
После этапа дизайна все файлы были подготовлены к дальнейшей вёрстке. Я оставила комментарии для разработчиков, отразила состояния всех элементов, подготовила UI-кит.
За время вёрстки проверяла соответствие макетов и собирала файлы с правками прямо в фигме.
Сайт находится в разработке.
За время вёрстки проверяла соответствие макетов и собирала файлы с правками прямо в фигме.
Сайт находится в разработке.
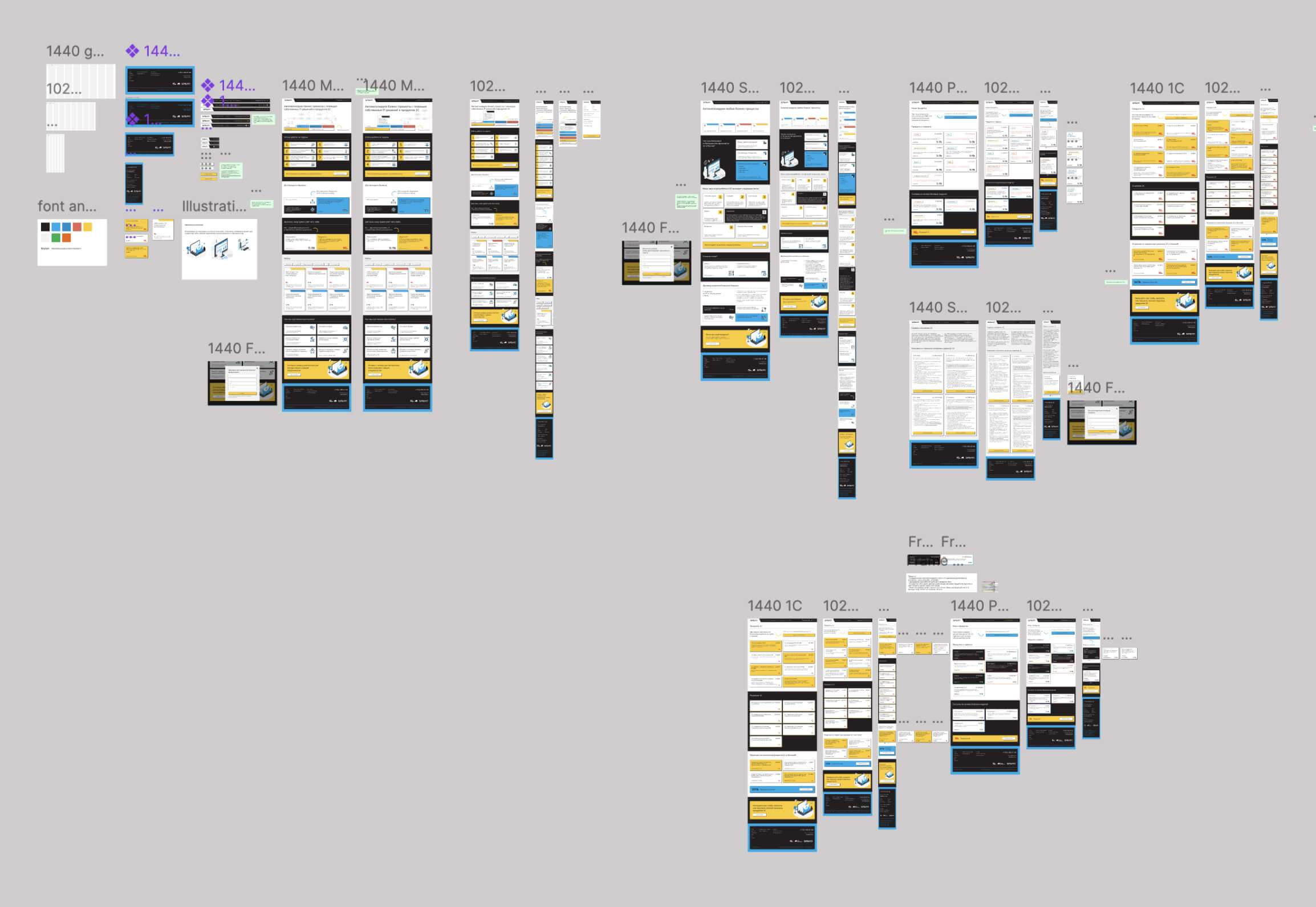
Скрин рабочей области в программе Figma с финальными макетами и последующими правками для разработчика